Flat UI Colors — незаменимый инструмент для создания великолепных цветовых схем в стиле flat

В мире веб-дизайна и разработки существует множество инструментов, которые помогают создать красивый и современный дизайн. Один из таких инструментов — сервис Flat UI Colors. С его помощью вы сможете легко создавать уникальные цветовые схемы в стиле flat, которые придадут вашему проекту современный и стильный вид.
Содержание статьи:
Flat UI Colors — это инновационный онлайн-инструмент, разработанный для дизайнеров и разработчиков, которые хотят создать эффектные и современные интерфейсы. С помощью этого сервиса вы сможете легко создавать уникальные цветовые палитры, которые идеально подойдут для ваших проектов.
Но что такое flat-дизайн? Это современный стиль, который отличается минималистичностью, плоскостностью и яркими цветами. Flat UI Colors предлагает широкий выбор цветов, которые идеально сочетаются в стиле flat. С помощью этого инструмента вы сможете создать гармоничные и привлекательные цветовые решения, которые привлекут внимание пользователей и сделают ваш проект по-настоящему стильным.
Используйте Flat UI Colors для создания эстетически привлекательных цветовых схем в стиле flat
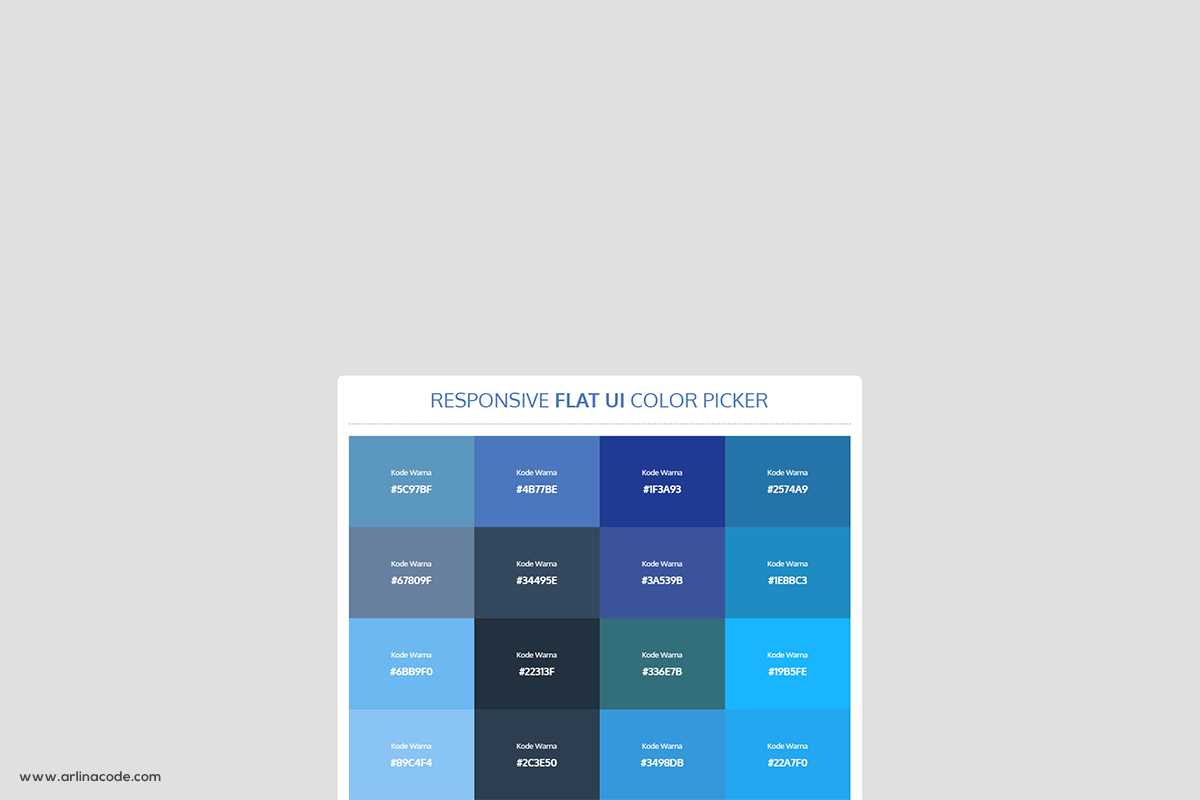
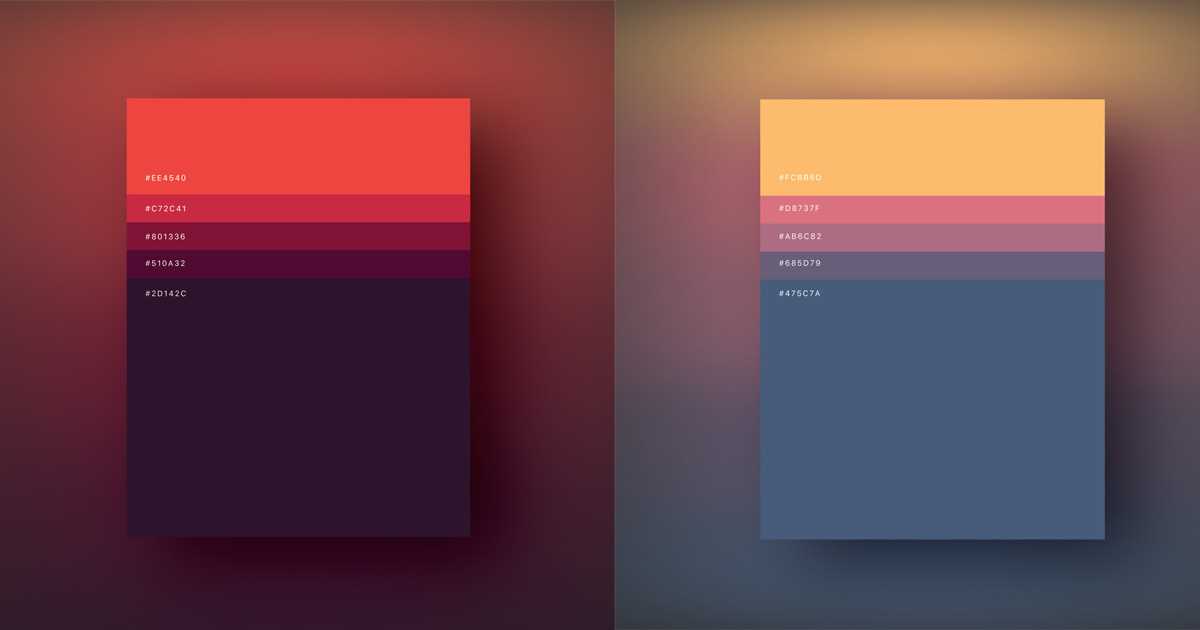
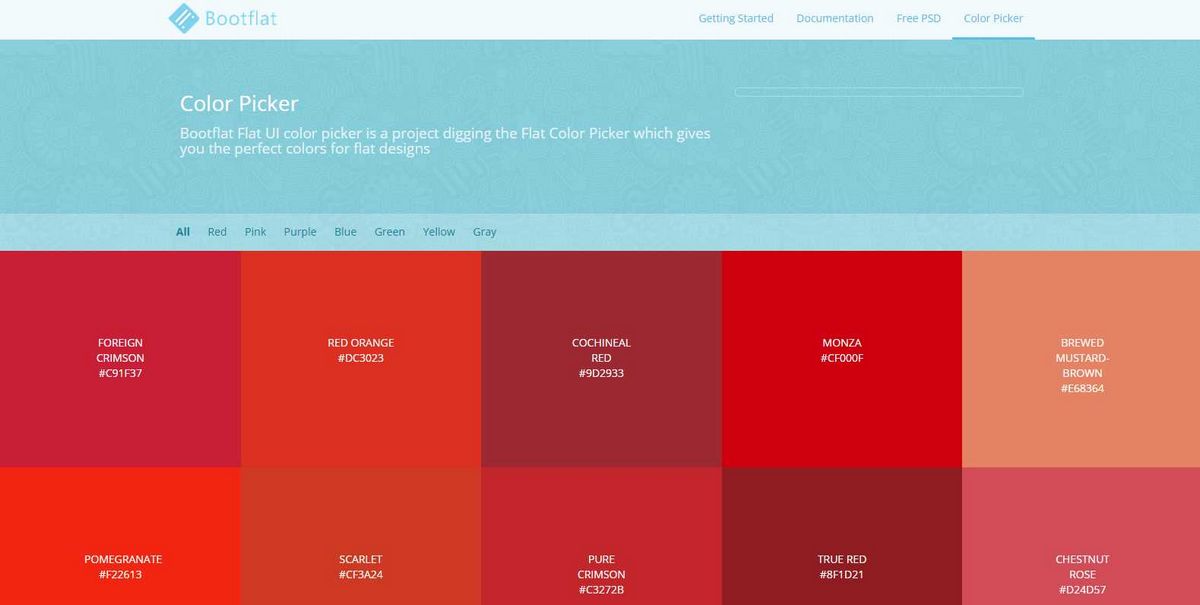
Flat UI Colors предоставляет коллекцию готовых цветовых палитр, которые идеально сочетаются в стиле flat. На сайте вы найдете множество вариантов оттенков, от ярких и насыщенных до спокойных и пастельных. Каждая палитра состоит из нескольких цветов, которые гармонично дополняют друг друга. Таким образом, вы можете быть уверены, что выбранные цвета будут выглядеть стильно и профессионально.
Как использовать сервис? Для начала, посетите веб-сайт Flat UI Colors и ознакомьтесь с доступными палитрами. Вы можете просматривать их все или выбрать определенные категории, чтобы найти подходящие цвета для вашего проекта. Каждый цвет представлен в шестнадцатеричном формате, что упрощает его использование в CSS коде.
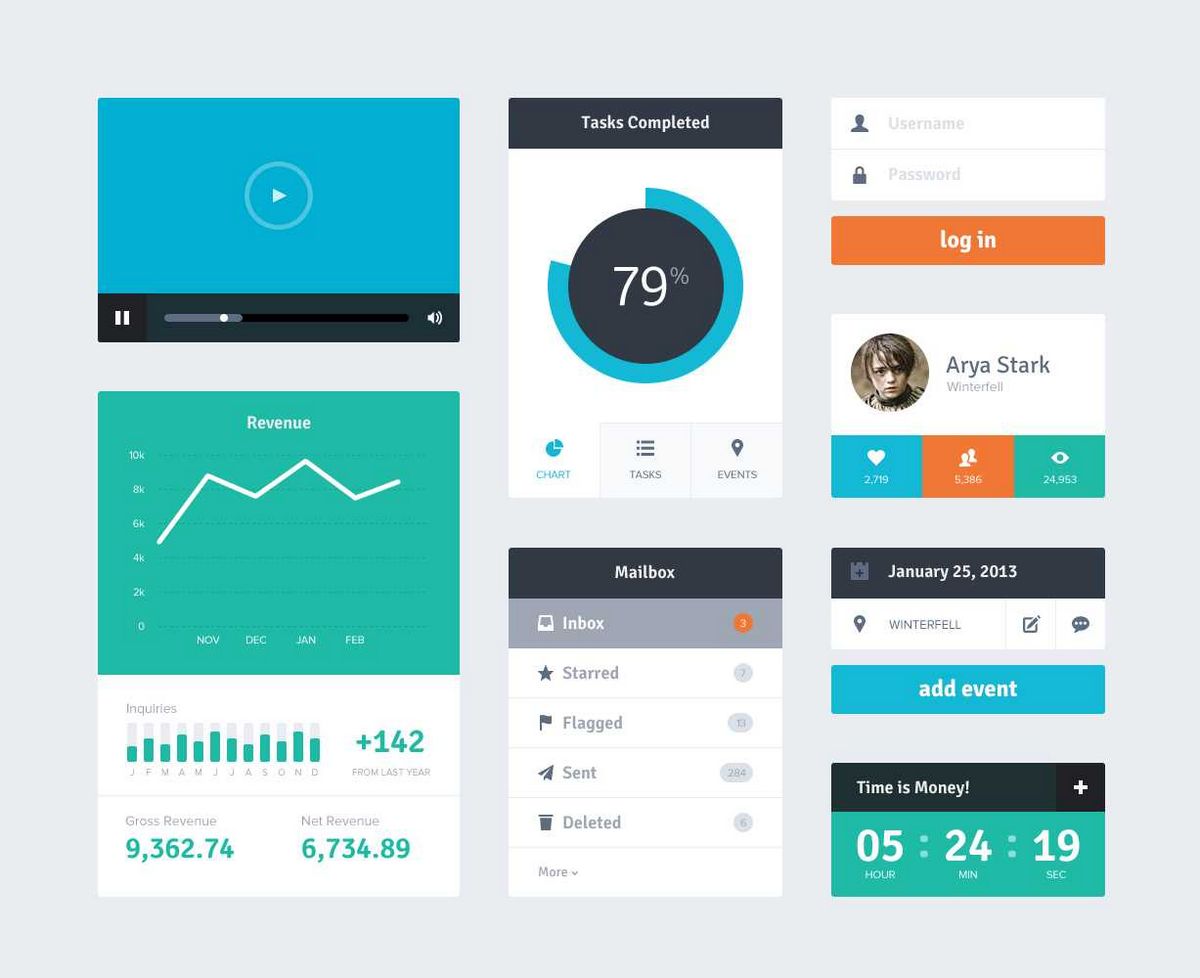
Помимо выбора цветов, сервис также предлагает дополнительные инструменты, чтобы облегчить вам работу с цветовыми схемами. Вы можете создавать собственные палитры, сохранять их и делиться ими с другими пользователями. Также вы можете увидеть примеры использования каждой палитры в различных типах интерфейсов, чтобы получить представление о том, как они будут выглядеть в реальных проектах.
В итоге, благодаря сервису Flat UI Colors вы сможете легко и быстро создавать красивые и гармоничные цветовые схемы в стиле flat. Независимо от того, разрабатываете ли вы веб-сайт, мобильное приложение или графический дизайн, правильно подобранные цвета помогут вам достичь желаемого эффекта и улучшить визуальное впечатление от вашего продукта.
История и особенности стиля flat в дизайне
Истоки стиля flat можно проследить в истории дизайна, начиная с 1950-х годов, когда появились первые элементы, которые можно назвать предками flat-дизайна. Однако настоящим прорывом этот стиль стал считаться в 2010-х годах, когда многие известные компании, такие как Apple и Microsoft, начали использовать его в своих продуктах.
Особенности стиля flat заключаются в его простоте и понятности. Возможно, именно поэтому он стал так популярен. Отказ от объемных эффектов и теней делает интерфейсы более удобными для пользователя, так как он может сосредоточиться на самом контенте, а не на лишних деталях. Кроме того, плоские элементы позволяют создавать адаптивные интерфейсы, которые выглядят хорошо на любом устройстве.
Читайте также: Get UI Colors — отличный инструмент для нахождения идеальных цветовых решений для интерфейсов
Визуальный аспект интерфейса является одним из ключевых элементов, определяющих его привлекательность и удобство использования. Каждый элемент дизайна,.
В стиле flat особое внимание уделяется цветам. Яркие и насыщенные цвета используются для привлечения внимания к важным элементам интерфейса. При этом цветовая гамма может быть ограничена, но это не мешает создавать эффектные и запоминающиеся дизайны.
Flat-дизайн стал неотъемлемой частью современного дизайна веб-сайтов, мобильных приложений и других интерфейсов. Его популярность продолжает расти, и многие дизайнеры и разработчики выбирают именно этот стиль для своих проектов.
Значимость подбора соответствующей цветовой гаммы в дизайне
Правильно подобранные цвета могут помочь установить нужное настроение, передать определенные эмоции и подчеркнуть ключевые элементы дизайна. Они могут быть использованы для создания сильных впечатлений и улучшения пользовательского опыта.
Кроме того, цвета могут быть использованы для создания консистентности и единства в дизайне, помогая установить визуальные связи между различными элементами и страницами. Правильное сочетание цветов также может помочь выделить важную информацию и обеспечить легкость восприятия контента.
- Цвета могут вызывать различные ассоциации и эмоции у людей.
- Правильный выбор цветов может подчеркнуть бренд и его ценности.
- Цветовая гамма может помочь создать удобную и привлекательную пользовательскую интерфейс.
- Цвета могут помочь установить нужное настроение и эмоциональную реакцию.
Все эти факторы подчеркивают важность тщательного подбора цветовой палитры в дизайне. Использование правильных цветов может сделать проект запоминающимся, привлекательным и эффективным, в то время как неправильный выбор цветов может негативно сказаться на восприятии и впечатлении от дизайна.
Как работает удобный инструмент для подбора оттенков в минималистичном стиле

Уникальный алгоритм подбора цветов
Одной из ключевых особенностей сервиса является его уникальный алгоритм подбора цветов. Он базируется на комплексном анализе множества факторов, таких как психологический эффект цвета, его влияние на восприятие пользователей и общие принципы минималистичного дизайна. Благодаря этому алгоритму, сервис предлагает только наиболее гармоничные и эстетически приятные комбинации цветов, что позволяет вам создать привлекательный и современный дизайн.
Интуитивно понятный интерфейс
Для облегчения процесса выбора цветов, сервис предоставляет интуитивно понятный интерфейс, который позволяет вам легко найти нужные оттенки. Вам не придется тратить время на изучение сложных инструкций или осваивание новых навыков. Все необходимые функции доступны в нескольких кликах, что позволяет сосредоточиться на творческом процессе и экспериментировать с различными вариантами цветовой гаммы.
| Преимущества сервиса | Описание |
|---|---|
| Большой выбор цветов | Сервис предлагает широкий спектр оттенков, позволяя вам подобрать идеальные цвета для вашего проекта. |
| Возможность сохранения палитры | Вы можете сохранить выбранные цвета и вернуться к ним позже, чтобы использовать их в своих проектах. |
| Гибкие настройки | Сервис позволяет настраивать насыщенность и яркость цветов, чтобы адаптировать их под вашу конкретную задачу. |
Обзор функционала платформы Flat UI Colors

1. Наборы цветов
На платформе Flat UI Colors представлены различные наборы цветов, которые помогут вам создать гармоничные и современные дизайны в стиле flat. Вы сможете выбрать из широкого спектра предлагаемых цветовых палитр и найти идеальное сочетание для своего проекта.
2. Генератор цветов
Помимо предустановленных наборов цветов, платформа также предлагает удобный генератор цветов, который позволит вам создавать собственные уникальные цветовые палитры. Вы сможете экспериментировать с насыщенностью, оттенками и яркостью цветов, чтобы создать идеальный дизайн, отражающий вашу индивидуальность.
3. Коды цветов
На платформе Flat UI Colors вы сможете получить не только визуальное представление цветов, но и их коды. Коды цветов позволят вам легко внедрить выбранные цвета в ваши проекты, будь то веб-сайты, приложения или графические дизайны. Вы сможете скопировать коды цветов в формате HEX или RGB и использовать их в своей работе.
4. Руководство по использованию

Чтобы помочь вам в использовании платформы Flat UI Colors, мы предоставляем подробное руководство, которое охватывает все основные функции и возможности. Вы сможете ознакомиться с пошаговыми инструкциями и примерами использования, чтобы максимально эффективно использовать платформу и создавать красивые дизайны в стиле flat.
Таким образом, платформа Flat UI Colors предлагает широкие возможности для создания эффектных и стильных дизайнов в стиле flat. Вы сможете выбрать и настроить цветовую палитру, получить коды цветов и использовать руководство по использованию для максимально комфортной работы.