Wordpress Pin it Button for Images — Добавление кнопки “Pin It” для увеличения числа пинов

В наше время, когда визуальный контент стал неотъемлемой частью интернета, все больше и больше пользователей стремятся поделиться своими фотографиями и иллюстрациями с другими. Однако, найти эффективный способ распространения своих изображений может быть сложно.
Содержание статьи:
- Удобный инструмент для добавления кнопки «Pin It»
- Преимущества использования плагина WordPress Pin it Button for.
- Добавление кнопки «Pin It» с помощью плагина WordPress Pin it Button.
- Увеличьте посещаемость вашего сайта с помощью инструмента для.
- Привлечение пользователей с помощью кнопки «Закрепить»
Именно поэтому мы представляем вам уникальный инструмент, который позволит вам добавить кнопку «Закрепить» к вашим изображениям. Эта кнопка позволит пользователям легко сохранять ваши изображения на своих досках в Pinterest.
Наш инструмент предоставляет простой и удобный способ делиться вашим творчеством с миллионами пользователей Pinterest. Вы сможете привлечь больше внимания к вашим работам и увеличить их популярность в сети.
Для добавления кнопки «Закрепить» вам не потребуется никаких специальных навыков программирования или дизайна. Просто установите наш плагин на ваш сайт и наслаждайтесь возможностью быстрого и удобного распространения ваших изображений в Pinterest.

Удобный инструмент для добавления кнопки «Pin It»
Преимущества использования WordPress Pin it Button for Images
Возможность добавить кнопку «Pin It» к изображениям на вашем сайте — это удобный инструмент, который облегчает сохранение и распространение ваших фотографий и иллюстраций. Эта функция позволяет пользователям легко добавлять визуальный контент в свои коллекции на платформе Pinterest, а также делиться им с другими пользователями.
WordPress Pin it Button for Images предлагает ряд преимуществ:
| 1. | Удобство использования |
| 2. | Повышение вовлеченности пользователей |
| 3. | Увеличение трафика на вашем сайте |
| 4. | Расширение аудитории |
Как добавить кнопку «Pin It» с помощью WordPress Pin it Button for Images
Чтобы воспользоваться этим удобным инструментом, вам потребуется:
- Установить и активировать плагин WordPress Pin it Button for Images на своем сайте.
- Настроить параметры плагина в соответствии с вашими предпочтениями, включая выбор дизайна кнопки, ее положения и отображения.
- Сохранить изменения и проверить работу кнопки «Pin It» на вашем сайте.
Теперь, когда пользователи посещают ваш сайт и видят интересное изображение, они могут легко добавить его в свои коллекции или поделиться им с другими, просто нажав на кнопку «Pin It». Это поможет повысить вовлеченность пользователей, а также привлечь новую аудиторию на ваш сайт.
Преимущества использования плагина WordPress Pin it Button for Images
1. Увеличение трафика и распространение контента
Установка плагина WordPress Pin it Button for Images на ваш сайт позволяет пользователям легко сохранять и публиковать ваши изображения на своих досках в Pinterest. Это открывает возможность для большего количества пользователей обнаружить ваш контент и перейти на ваш сайт. Таким образом, вы можете увеличить трафик на свой сайт и расширить аудиторию.
Читайте также: Digg Digg — единый плагин для всех кнопок социальных сетей и упрощающий распространение контента
В наше время, когда социальные сети стали неотъемлемой частью нашей жизни, каждый, кто создает контент, стремится сделать его максимально доступным и.
2. Улучшение пользовательского опыта
Добавление кнопки «Сохранить» на изображениях ваших статей или блога позволяет вашим посетителям сохранять и организовывать интересные материалы на Pinterest. Это упрощает процесс сохранения контента для них и создает удобство в использовании вашего сайта. Пользователи могут сохранять изображения для последующего просмотра или делиться ими с другими пользователями, что способствует популярности вашего контента.
3. Усиление визуального воздействия
Pinterest является платформой, где пользователи активно ищут визуально привлекательный контент. Добавление кнопки «Сохранить» на изображениях позволяет пользователям легко сохранять и делиться вашими привлекательными изображениями. Это может привлечь внимание большего количества пользователей и увеличить шансы на репиннинг вашего контента, что поможет вам привлечь новую аудиторию и повысить узнаваемость вашего бренда.
- Увеличение трафика и распространение контента
- Улучшение пользовательского опыта
- Усиление визуального воздействия
В целом, использование плагина WordPress Pin it Button for Images является эффективным способом увеличить трафик на ваш сайт, улучшить пользовательский опыт и усилить визуальное воздействие вашего контента. Не упускайте возможность использовать этот инструмент для расширения аудитории и повышения популярности вашего сайта.
Добавление кнопки «Pin It» с помощью плагина WordPress Pin it Button for Images
1. Установка и активация плагина

Прежде чем начать, вам необходимо установить и активировать плагин WordPress Pin it Button for Images. Для этого перейдите в раздел «Плагины» вашей административной панели WordPress, найдите плагин и нажмите кнопку «Установить» и «Активировать».
2. Настройка плагина
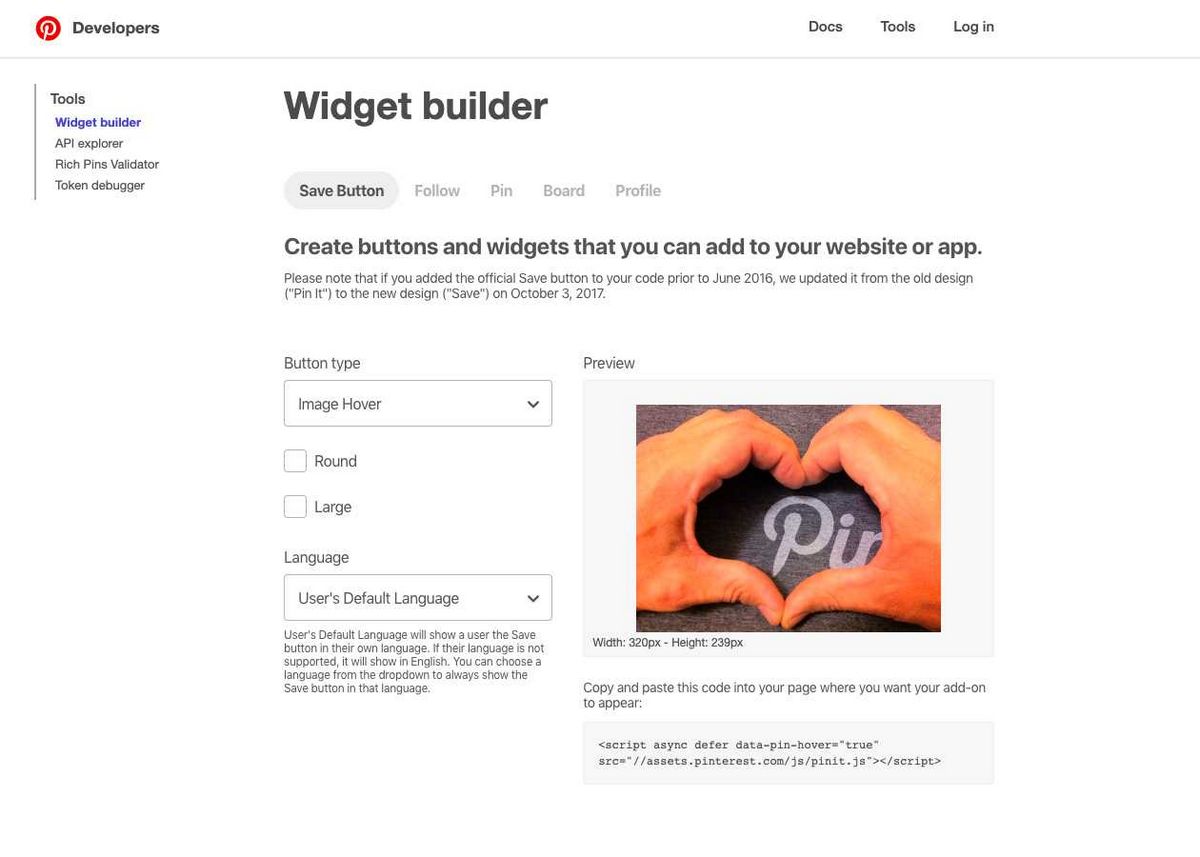
После активации плагина, перейдите в раздел «Настройки» и выберите «WordPress Pin it Button for Images». Здесь вы сможете установить различные параметры кнопки «Pin It», такие как стиль, размер и расположение кнопки на изображении.
Как зарегистрироваться в Pinterest,-пинтерест и как его настроить.Урок№61
- Стиль кнопки: Вы можете выбрать один из предустановленных стилей кнопки «Pin It» или создать свой собственный стиль с помощью CSS.
- Размер кнопки: Выберите размер кнопки, который наилучшим образом соответствует вашим потребностям и дизайну сайта.
- Расположение кнопки: Определите, где на изображении должна быть размещена кнопка «Pin It». Вы можете выбрать верхний левый угол, верхний правый угол, нижний левый угол, нижний правый угол или центр.
3. Применение кнопки «Pin It» к изображениям

После настройки плагина, вы можете применить кнопку «Pin It» к выбранным изображениям на вашем сайте. Для этого перейдите на страницу или пост, где вы хотите добавить кнопку «Pin It», и выберите изображение, к которому вы хотите применить кнопку.
В редакторе WordPress выберите изображение и нажмите на кнопку «Редактировать». В появившемся окне выберите вкладку «Расширенные параметры» и введите класс «pin-it-button» в поле «CSS Class». Сохраните изменения.
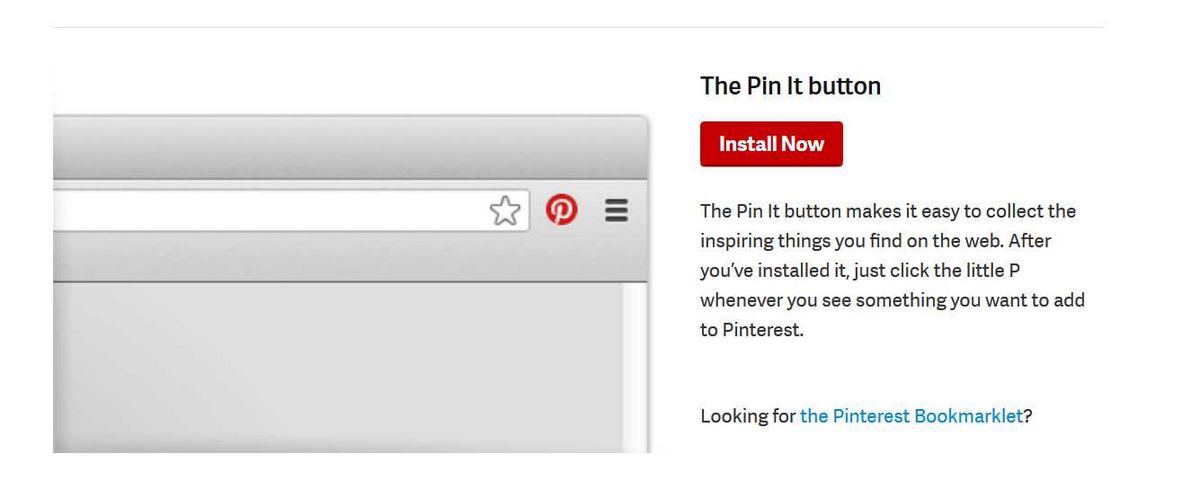
Теперь, когда посетители вашего сайта наведут курсор на изображение, они увидят кнопку «Pin It», которую они могут нажать, чтобы сохранить изображение на своей странице Pinterest.
Вот и все! Теперь вы знаете, как добавить кнопку «Pin It» с помощью плагина WordPress Pin it Button for Images. Этот инструмент поможет вам увеличить вовлеченность пользователей и распространение ваших изображений на платформе Pinterest.
Увеличьте посещаемость вашего сайта с помощью инструмента для распространения контента — кнопки «Закрепить» от сервиса WordPress Pin it Button for Images
Преимущества использования кнопки «Закрепить»
- Распространение контента: Когда пользователи находят интересные изображения на вашем сайте и нажимают на кнопку «Закрепить», эти изображения автоматически сохраняются на их профилях в Pinterest. Это открывает новую возможность для других пользователей обнаружить ваш контент и перейти на ваш сайт.
- Увеличение трафика: Когда ваш контент распространяется на Pinterest, он может привлечь новых посетителей на ваш сайт. Это особенно полезно, если ваш контент визуально привлекателен и подходит для платформы Pinterest.
- Улучшение SEO: Кнопка «Закрепить» также может способствовать улучшению SEO вашего сайта. Когда пользователи закрепляют изображения с вашего сайта, это создает обратные ссылки на ваш контент, что может улучшить его рейтинг в поисковых системах.
Как добавить кнопку «Закрепить» на ваш сайт
- Установите плагин: Для добавления кнопки «Закрепить» на ваш сайт, вам потребуется установить плагин WordPress Pin it Button for Images. Вы можете найти его в официальном репозитории плагинов WordPress.
- Настройте плагин: После установки плагина, вам нужно будет настроить его под ваши предпочтения. Вы сможете выбрать стиль кнопки, ее позицию на изображении и другие параметры.
- Проверьте работу: После настройки плагина, убедитесь, что кнопка «Закрепить» отображается на всех изображениях на вашем сайте. Вы можете протестировать ее, нажав на кнопку и проверив, что изображение успешно сохраняется на Pinterest.
Добавление кнопки «Закрепить» от сервиса WordPress Pin it Button for Images на ваш сайт может значительно увеличить трафик и привлечь новых посетителей. Помните, что важно предоставлять качественный и привлекательный контент, чтобы заинтересовать пользователей Pinterest и мотивировать их перейти на ваш сайт.
Привлечение пользователей с помощью кнопки «Закрепить»
Когда пользователь нажимает на кнопку «Закрепить», он добавляет изображение или статью на свою доску в Pinterest, где оно становится доступным для всех его подписчиков. Это создает возможность для вашего контента быть замеченным и распространенным среди широкой аудитории.
Кнопка «Закрепить» также помогает улучшить визуальный аспект вашего веб-сайта. Она позволяет пользователям создавать визуальные закладки, которые могут быть отсортированы и организованы по различным темам. Это делает ваш контент более привлекательным и удобным для пользователей, которые могут легко вернуться к нему в будущем.
Кроме того, кнопка «Закрепить» способствует увеличению трафика на вашем веб-сайте. Когда пользователи закрепляют ваш контент на свои доски, они создают обратные ссылки на вашу страницу. Это повышает ее рейтинг в поисковых системах, что приводит к увеличению органического трафика и привлечению новых пользователей.
| Преимущества кнопки «Закрепить»: |
| ✓ Распространение контента среди широкой аудитории |
| ✓ Улучшение визуального аспекта веб-сайта |
| ✓ Увеличение трафика на веб-сайт |