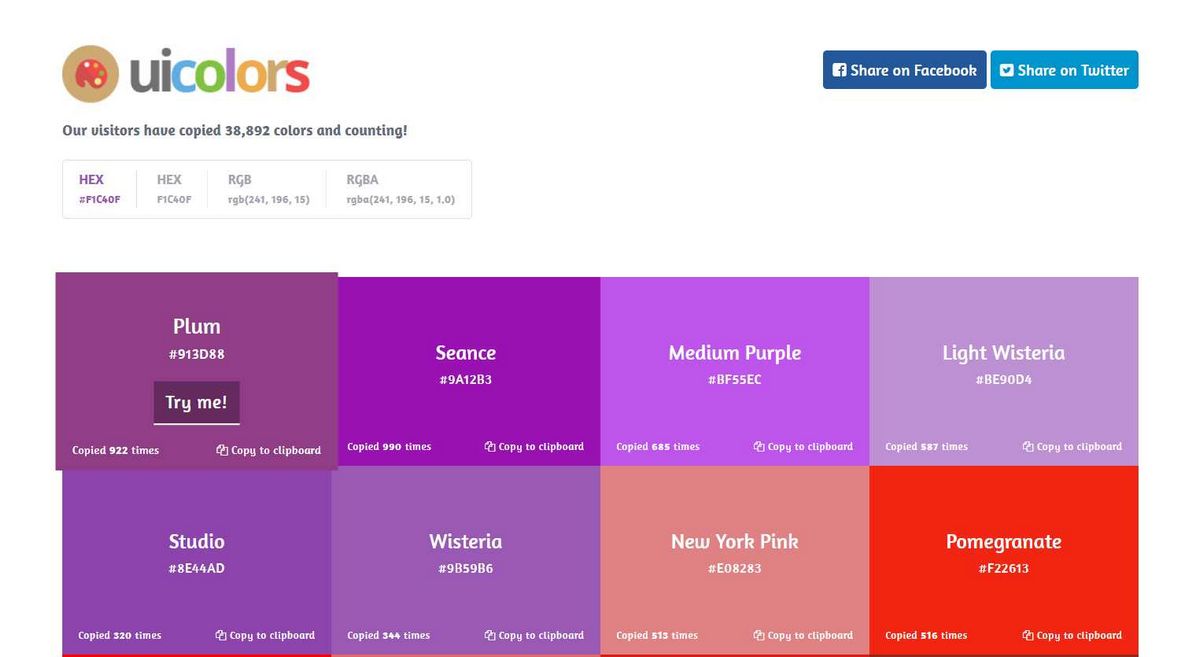
Get UI Colors — отличный инструмент для нахождения идеальных цветовых решений для интерфейсов

Визуальный аспект интерфейса является одним из ключевых элементов, определяющих его привлекательность и удобство использования. Каждый элемент дизайна, начиная от цветовой гаммы и заканчивая оттенками, должен быть тщательно продуман, чтобы создать гармоничное визуальное впечатление и обеспечить наилучший пользовательский опыт.
Содержание статьи:
Однако, выбор и сочетание подходящих цветов для интерфейса может быть сложной задачей. Как найти идеальное сочетание цветов, которое будет соответствовать вашим требованиям и придать уникальность вашему проекту? Вот где приходит на помощь Get UI Colors — инновационный сервис, предназначенный специально для дизайнеров и разработчиков интерфейсов.
Get UI Colors предоставляет вам уникальную возможность быстро и легко находить подходящие цветовые схемы для вашего интерфейса. С помощью простого и интуитивно понятного интерфейса, вы можете исследовать различные комбинации цветов, создавать свои собственные палитры и экспериментировать с оттенками, чтобы найти идеальное сочетание, которое подчеркнет уникальность вашего проекта и впечатлит ваших пользователей.
Интерфейсные цвета: как выбрать идеальную гамму
Однако выбор идеальной цветовой гаммы может быть сложной задачей. Важно учесть различные факторы, такие как ассоциации, эмоциональное воздействие, контрастность и доступность для пользователей с ограниченными возможностями.
Для начала, необходимо определиться с основными цветами, которые будут использоваться в интерфейсе. Это могут быть цвета, отражающие цели и ценности бренда, или цвета, соответствующие определенной тематике или настроению проекта.
При выборе основных цветов стоит учитывать их взаимодействие между собой. Цвета должны гармонировать и создавать приятное визуальное впечатление. Рекомендуется использовать цветовые схемы, такие как аналогичные, комплементарные или триадные, чтобы добиться баланса и контрастности.
Важным аспектом является также доступность цветов для всех пользователей. Цвета должны быть различимыми даже для людей с нарушениями зрения. Рекомендуется использовать достаточный контраст между элементами интерфейса и фоном, а также предусмотреть альтернативные способы передачи информации, например, пометки или символы.
В итоге, выбор идеальной цветовой гаммы для интерфейса — это творческий процесс, который требует учета множества факторов. Однако, с помощью бесплатного сервиса Get UI Colors можно значительно упростить эту задачу. Сервис предлагает широкий выбор готовых цветовых палитр, а также инструменты для создания собственных комбинаций. Благодаря этому, каждый дизайнер сможет найти идеальные цвета для своего интерфейса.
Важность грамотного выбора цветов в дизайне интерфейса
Создание эмоциональной атмосферы
Читайте также: Flat UI Colors — незаменимый инструмент для создания великолепных цветовых схем в стиле flat
В мире веб-дизайна и разработки существует множество инструментов, которые помогают создать красивый и современный дизайн. Один из таких инструментов —.

Цвета способны вызывать различные эмоции и ассоциации у пользователей. Они могут передавать спокойствие и надежность, динамичность и энергию, или же вызывать чувство веселья и игривости. Правильно подобранные цвета помогают создать нужную эмоциональную атмосферу, которая способствует удовлетворению потребностей и целей пользователей.
Улучшение восприятия информации

Цвета также могут быть использованы для улучшения восприятия информации пользователем. Они помогают выделить ключевые элементы интерфейса, отделить различные секции и категории, а также обозначить важные действия или состояния. Правильно выбранные цвета способствуют легкому и интуитивному взаимодействию с интерфейсом, а также повышают уровень удовлетворенности пользователей.
Важно помнить, что каждый цвет имеет свое значение и может вызывать различные ассоциации у разных людей. Поэтому при выборе цветовой схемы для интерфейса необходимо учитывать целевую аудиторию и контекст использования продукта. Тщательное и грамотное подбор цветов позволит создать интерфейс, который будет эффективно коммуницировать с пользователями и способствовать достижению поставленных целей.
Таким образом, правильный выбор цветов в дизайне интерфейса является неотъемлемой частью успешного пользовательского опыта. Цвета создают эмоциональную связь с пользователями и улучшают восприятие информации, что способствует достижению поставленных целей и повышению удовлетворенности пользователей.
Преимущества использования сервиса Get UI Colors
|
1. Разнообразие цветовых комбинаций Сервис Get UI Colors предлагает широкий выбор цветовых комбинаций, которые помогут создать уникальный и привлекательный интерфейс. Благодаря разнообразию предложенных цветов, вы сможете подобрать идеальную палитру для вашего проекта. |
2. Удобный поиск и фильтрация Сервис Get UI Colors предоставляет удобный поиск и фильтрацию цветов, что позволяет с легкостью находить и выбирать нужные вам варианты. Вы можете фильтровать цвета по различным параметрам, таким как оттенок, насыщенность и яркость. I made the best way to choose colors for UI design — Realtime Colors v1 |
|
3. Совместимость с различными платформами Сервис Get UI Colors предлагает цветовые палитры, которые легко адаптируются для работы на различных платформах. Будь то веб-сайт, мобильное приложение или настольное приложение, вы сможете использовать подходящие цвета для каждой из них. |
4. Возможность создания собственных палитр Сервис Get UI Colors позволяет создавать собственные палитры цветов, что позволяет вам полностью настроить интерфейс под свои потребности. Вы можете сохранять и организовывать свои собственные цветовые комбинации для последующего использования. |
Использование сервиса Get UI Colors поможет вам сэкономить время и упростить процесс выбора подходящих цветов для вашего интерфейса. Благодаря предложенным преимуществам, вы сможете создать эстетически привлекательный и удобный дизайн, который будет отличаться от других и оставит положительное впечатление на пользователей.
Как создать гармоничный дизайн с помощью Get UI Colors
При создании дизайна важно учесть не только эстетические аспекты, но и психологическое воздействие цвета на пользователя. Каждый цвет несет определенное значение и вызывает определенные эмоции. Например, теплые цвета, такие как красный или оранжевый, могут вызывать чувство энергии и страсти, в то время как холодные цвета, такие как синий или зеленый, могут создавать ощущение спокойствия и умиротворения.
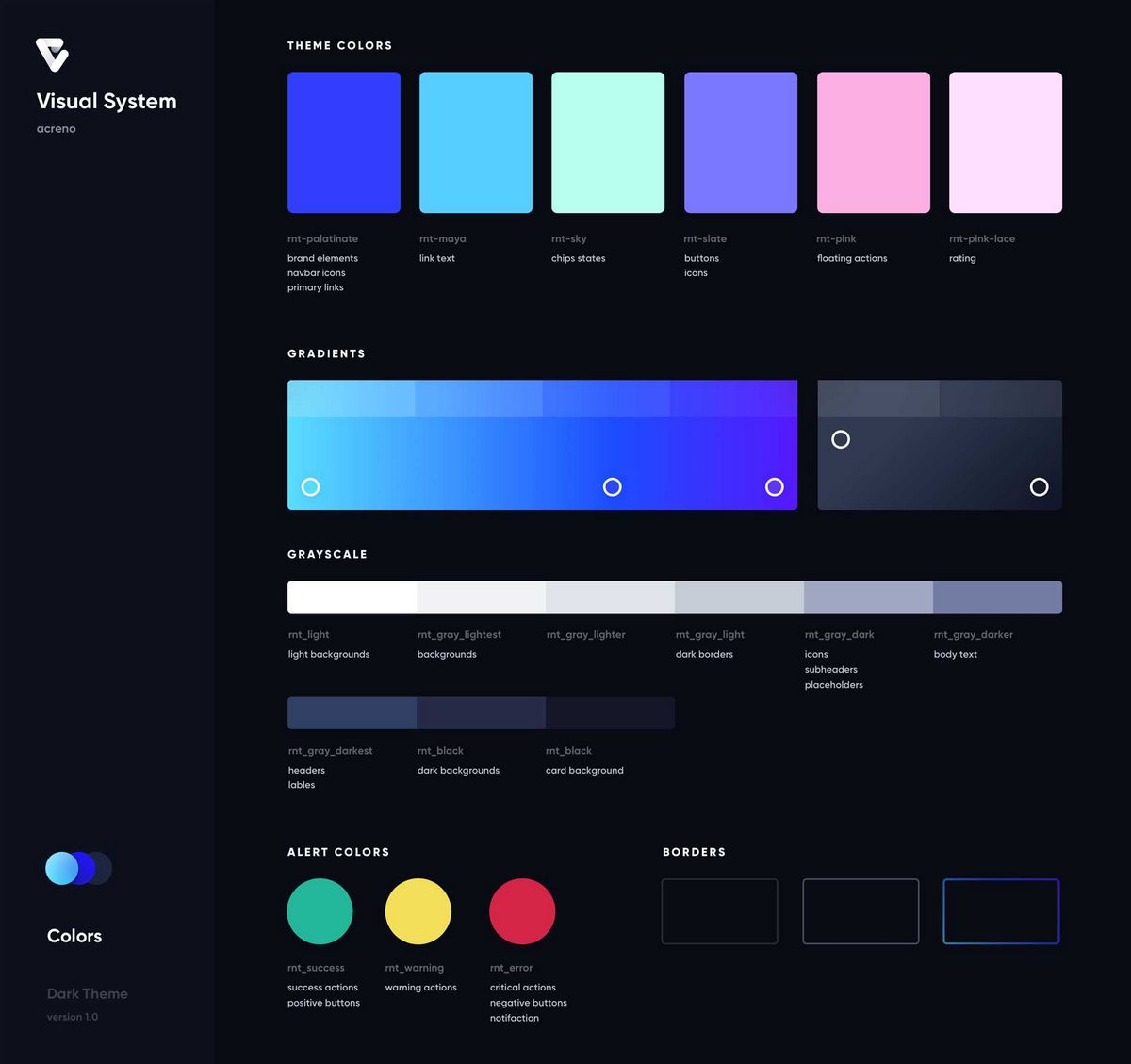
Get UI Colors предоставляет широкий выбор цветовых палитр, которые помогут вам подобрать идеальную комбинацию цветов для вашего интерфейса. Вы можете выбрать палитру, основанную на желаемом настроении или эмоции, которую вы хотите вызвать у пользователей. Кроме того, вы можете экспериментировать с различными оттенками и насыщенностью, чтобы достичь оптимального визуального эффекта.
Помимо выбора цветовой палитры, Get UI Colors также предоставляет информацию о кодах цветов, которые можно использовать в своем дизайне. Это позволяет легко внедрить выбранные цвета в вашу работу, будь то разработка веб-сайта, мобильного приложения или другого интерфейса. С помощью Get UI Colors вы сможете сохранить время и усилия, которые обычно требуются для подбора и настройки цветов вручную.
В конечном итоге, использование Get UI Colors поможет вам создать гармоничный и привлекательный дизайн, который будет соответствовать ожиданиям ваших пользователей. Не стесняйтесь экспериментировать с различными цветами и палитрами, чтобы найти идеальное сочетание, которое подчеркнет уникальность вашего интерфейса и создаст неповторимую пользовательскую экспериенцию.