Typekit предлагает ограниченную коллекцию шрифтов для веб-сайтов и приложений

В современном мире, где визуальное восприятие играет ключевую роль, выбор подходящих шрифтов для веб-сайтов и приложений является неотъемлемой частью успешного проекта. Каждый элемент дизайна должен быть продуман до мельчайших деталей, чтобы оставить незабываемое впечатление на пользователей.
Содержание статьи:
Однако, найти идеальные шрифты может быть сложной задачей. Каждый проект требует своего уникального стиля и настроения, и использование стандартных системных шрифтов уже не всегда достаточно. В таких случаях на помощь приходит Typekit — инновационный сервис, предоставляющий доступ к ограниченной, но тщательно отобранной коллекции шрифтов для веб-сайтов и приложений.
С помощью Typekit вы сможете придать своему проекту индивидуальность и уникальность, подобрав идеальные шрифты, которые будут гармонично сочетаться с общим стилем и задумкой вашего дизайна. Typekit предлагает широкий выбор шрифтов различных стилей и настроений, от классических и элегантных до смелых и современных, чтобы удовлетворить самые требовательные вкусы.

Удобный и доступный инструмент для дизайнеров и разработчиков
Удобство использования
Важным аспектом работы с Typekit является его простота и понятный интерфейс. Дизайнеры и разработчики могут легко найти и выбрать нужный шрифт, используя различные фильтры и категории. Благодаря интуитивно понятному интерфейсу, пользователи могут быстро настроить и интегрировать выбранный шрифт в свой проект.
Широкий выбор
Typekit предлагает разнообразные шрифты для различных стилей и настроений. От классических и элегантных до современных и экспериментальных, в коллекции Typekit можно найти шрифты, которые подходят для любого проекта. Это позволяет дизайнерам и разработчикам выбирать и сочетать шрифты так, чтобы точно передать нужное настроение и стиль своего проекта.
Доступность для всех
Читайте также: DaFont — Огромная коллекция разнообразных и качественных шрифтов для всех вашей творческих и деловых нужд
Интересные и оригинальные шрифты играют огромную роль в создании уникального дизайна, будь то логотип, веб-сайт или презентация. Они помогают передать.
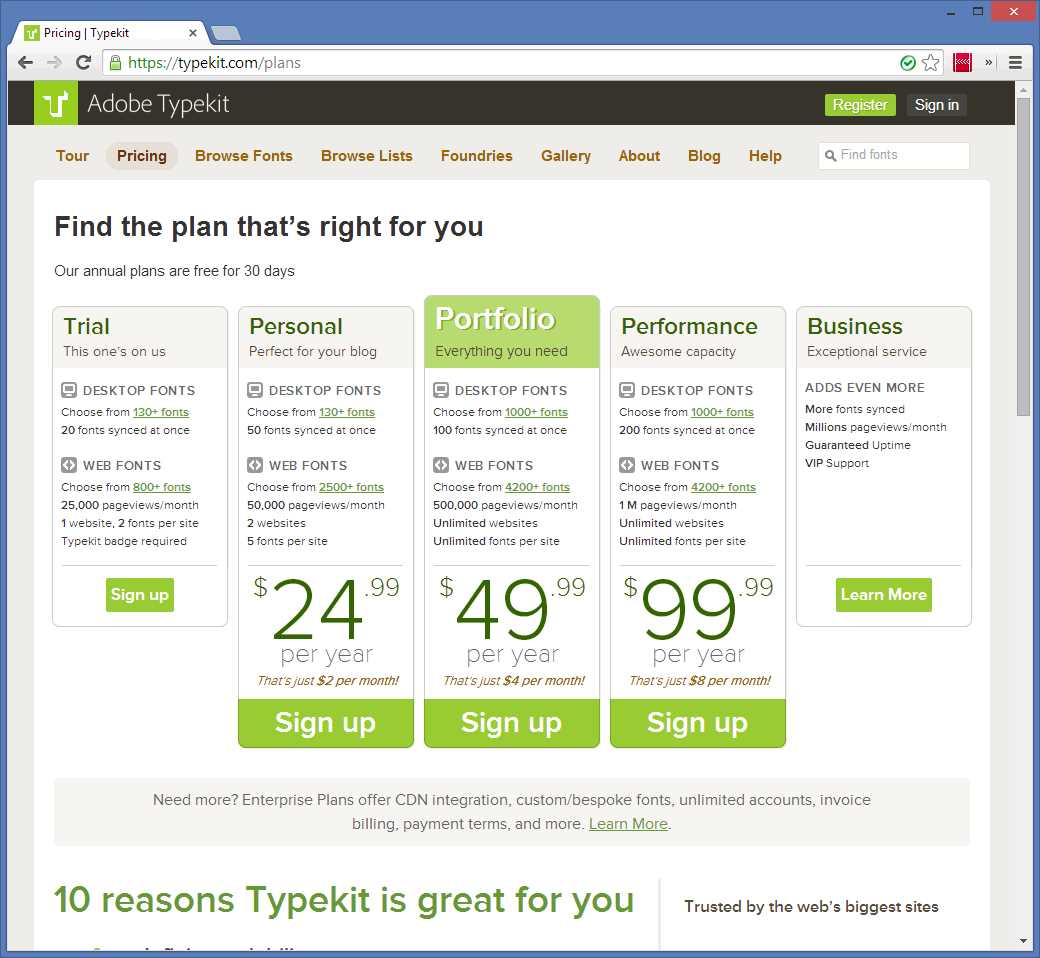
Typekit обеспечивает доступность шрифтов для всех пользователей, независимо от уровня опыта и финансовых возможностей. Благодаря бесплатной версии, дизайнеры и разработчики могут использовать шрифты Typekit без дополнительных затрат. Также доступна возможность подписки на платные планы, которые предлагают еще больше возможностей и шрифтов для проектов с особыми требованиями.
В итоге, Typekit является удобным и доступным инструментом для дизайнеров и разработчиков, предоставляя широкий выбор шрифтов и обеспечивая возможность создания уникальных и привлекательных веб-сайтов и приложений.
Преимущества и ограничения ограниченной подборки шрифтов
Преимущества ограниченной подборки шрифтов

Ограниченная коллекция шрифтов предлагает ряд преимуществ, которые могут быть ценными для дизайнеров и разработчиков. Во-первых, использование уникальных и элегантных шрифтов помогает создать уникальный стиль и визуальную идентичность для веб-сайта или приложения. Это позволяет выделиться среди конкурентов и создать запоминающийся опыт для пользователей.
Во-вторых, ограниченная подборка шрифтов обеспечивает высокое качество и оптимизацию для веб-сайтов и приложений. Шрифты, включенные в эту коллекцию, тщательно отобраны и оптимизированы для использования в онлайн-проектах, что гарантирует их четкость и читаемость на различных устройствах и экранах.
Как подобрать шрифты для сайта? Визуальная иерархия. Создаем стили за 15 минут!
Ограничения ограниченной подборки шрифтов
Однако, несмотря на все преимущества ограниченной подборки шрифтов, она также имеет свои ограничения. Во-первых, количество доступных шрифтов ограничено, что может ограничить возможности выбора и ограничить креативность дизайнера. Это особенно важно для проектов, требующих уникального и индивидуального подхода к типографике.
Во-вторых, использование ограниченной подборки шрифтов может создать проблемы совместимости с различными устройствами и браузерами. Некоторые шрифты могут отображаться некорректно или не поддерживаться определенными платформами, что может негативно сказаться на пользовательском опыте.
В целом, ограниченная коллекция шрифтов предлагает ряд преимуществ, но также имеет свои ограничения. Понимание этих факторов поможет дизайнерам и разработчикам принять информированные решения и достичь оптимального баланса между эстетикой и функциональностью в своих проектах.
Интеграция Typekit в веб-сайты и приложения: рекомендации и шаги
Шаг 1: Регистрация и настройка аккаунта
Первым шагом в интеграции Typekit является регистрация аккаунта на официальном сайте. После регистрации, вы сможете получить доступ к широкому выбору шрифтов и настроить их параметры под свои потребности. При регистрации важно указать правильные данные и выбрать наиболее подходящий план, учитывая требования вашего проекта.
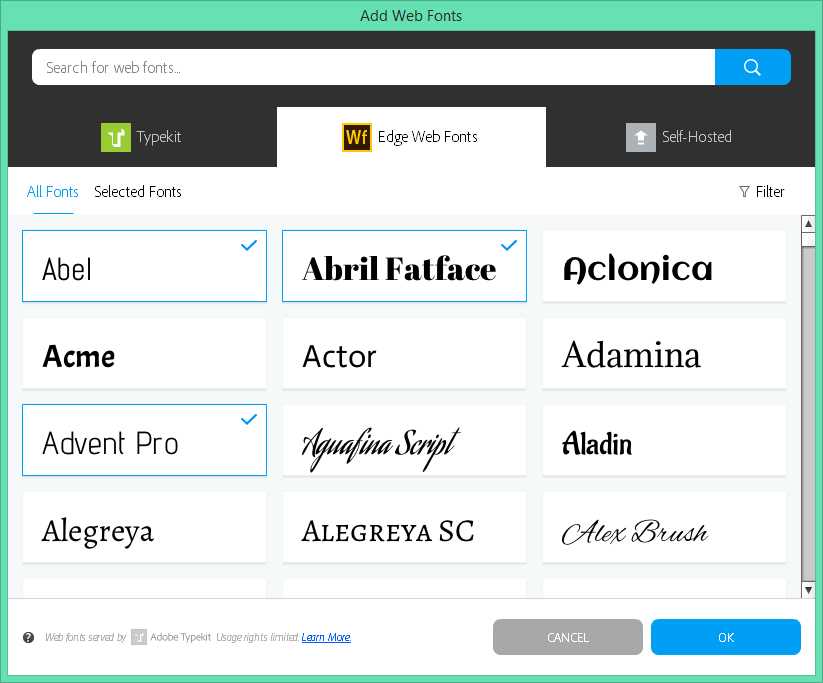
Шаг 2: Выбор и добавление шрифтов
После регистрации аккаунта, вам следует выбрать необходимые шрифты из коллекции, предоставленной Typekit. Выбор шрифтов зависит от цели вашего проекта и его общего стиля. Рекомендуется выбирать шрифты, которые хорошо читаемы и подходят для использования в веб-среде. После выбора шрифтов, вы должны добавить их на ваш веб-сайт или в приложение.
Рекомендация: При выборе шрифтов для веб-сайта или приложения, рекомендуется ограничиваться не более чем тремя шрифтами. Использование слишком большого количества шрифтов может создать хаотичный и непрофессиональный вид.
Шаг 3: Интеграция шрифтов в код
После добавления выбранных шрифтов в ваш аккаунт Typekit, вам будет предоставлен код, который необходимо вставить на ваш веб-сайт или в приложение. Этот код обеспечивает подключение выбранных шрифтов к вашему проекту.
Рекомендация: Для обеспечения максимальной совместимости и быстрой загрузки шрифтов, рекомендуется размещать код подключения шрифтов в секции head вашего HTML-документа.
Следуя этим рекомендациям и выполняя указанные шаги, вы сможете успешно интегрировать Typekit в веб-сайты и приложения, добавив им уникальный и привлекательный дизайн с помощью разнообразных шрифтов.