Material UI Colors — палитра цветов для Android, веба и iOS в стиле материального дизайна

Когда дело доходит до создания привлекательного и современного веб-дизайна, правильный выбор цветовой гаммы играет огромную роль. Цвета могут создать атмосферу, передать эмоции и вызвать определенные ассоциации у пользователей. Однако, найти идеальные цвета для вашего проекта может быть сложной задачей.
Содержание статьи:
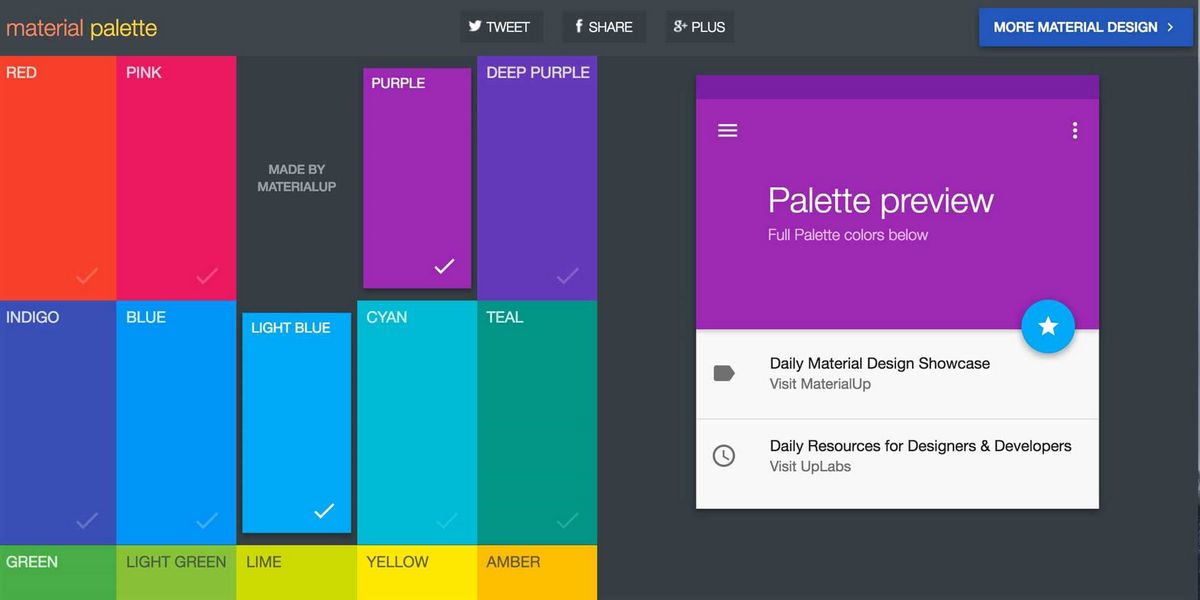
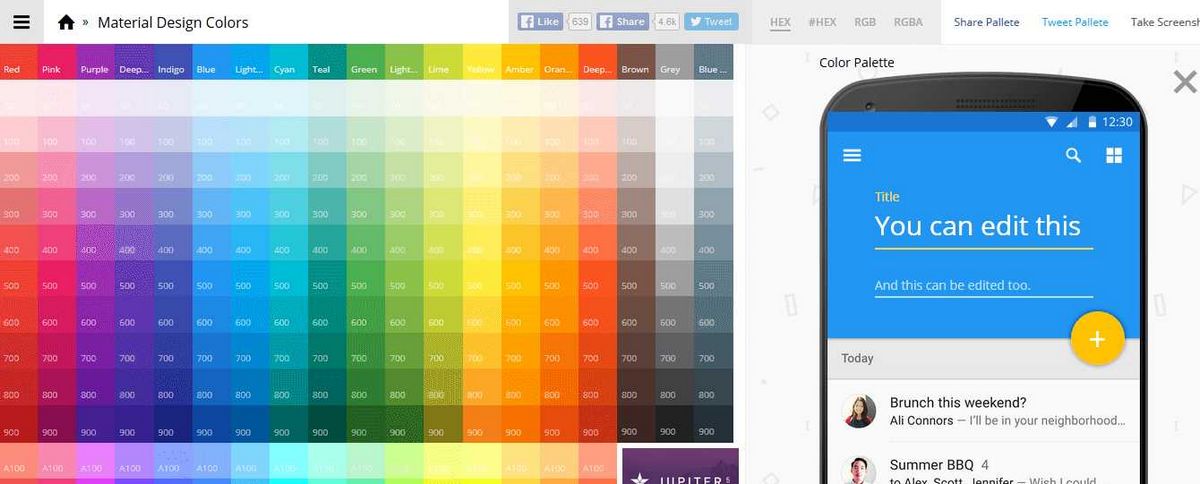
Именно поэтому был создан удобный и бесплатный сервис Material UI Colors. Этот инструмент предоставляет вам доступ к обширной палитре цветов в стиле материального дизайна, которые идеально подойдут для разработки веб-сайтов, мобильных приложений и интерфейсов.
Material UI Colors предлагает широкий выбор оттенков, начиная от ярких и насыщенных, до спокойных и пастельных. Вы сможете легко найти нужные вам цвета, используя удобный поиск или просматривая различные категории. Каждый цвет представлен в виде кода, что позволяет вам быстро и просто использовать его в своем проекте.
Благодаря Material UI Colors вы сможете создавать гармоничные и сбалансированные цветовые схемы, которые будут привлекать внимание пользователей и делать ваш дизайн неповторимым. Независимо от того, разрабатываете ли вы веб-сайт, мобильное приложение или интерфейс для iOS или Android, Material UI Colors поможет вам найти идеальные цвета для вашего проекта.
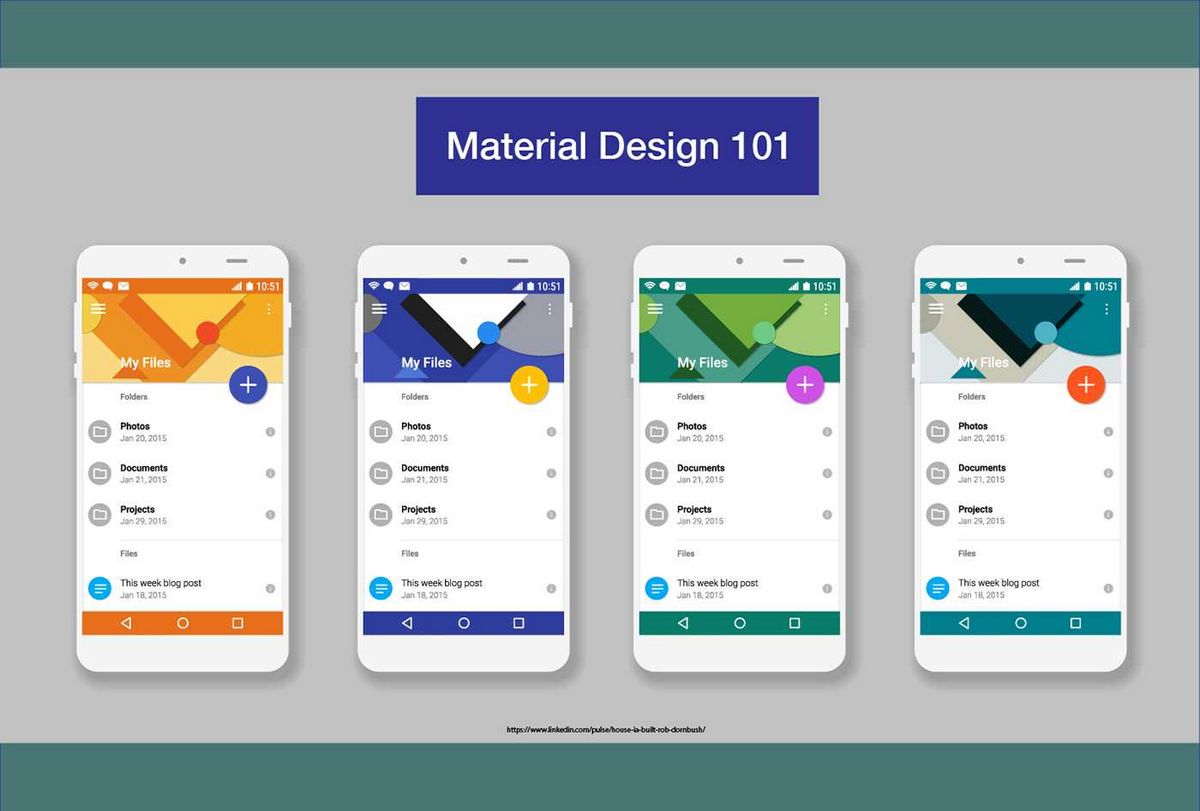
Палитра цветов для разработки приложений на платформах Android, веба и iOS
В современном мире разработки мобильных приложений и веб-сайтов, выбор правильной палитры цветов играет важную роль в создании эстетически привлекательного и современного дизайна. Material UI Colors предлагает разработчикам удобный инструмент для выбора и комбинирования цветовых схем, которые соответствуют принципам материального дизайна.
Удобство использования
Material UI Colors предоставляет готовые наборы цветов, которые могут быть легко вставлены в код приложения или веб-страницы. Наборы цветов разделены на категории, такие как основные цвета, оттенки и акцентные цвета, что позволяет быстро находить нужные комбинации. Каждый цвет представлен в удобном формате, который можно использовать в CSS, XML или любом другом языке разметки.
Для удобства разработчиков, Material UI Colors также предоставляет возможность настраивать и создавать собственные палитры цветов. Это позволяет адаптировать выбранные цвета под конкретные требования проекта и создавать уникальные дизайнерские решения.
Совместимость с платформами
Material UI Colors поддерживает разработку приложений на разных платформах, включая Android, веб и iOS. Это позволяет разработчикам использовать одну и ту же палитру цветов для создания согласованного дизайна на разных устройствах и платформах. Благодаря этому, приложение или веб-сайт будут выглядеть единообразно и привлекательно независимо от выбранной платформы.
Читайте также: Material Design UI Kit — Работы в стиле материального дизайна на основе руководства от Google
Мир веб-дизайна постоянно меняется, и в наше время существует множество различных подходов к созданию пользовательских интерфейсов. Однако одной из самых.
Material UI Colors — это не просто набор цветов, это мощный инструмент для создания стильного и современного дизайна приложений и веб-сайтов. Благодаря удобству использования и совместимости с различными платформами, разработчики могут быстро и легко создавать эстетически привлекательные продукты, которые соответствуют современным требованиям пользователей.
Как использовать Material UI Colors в разработке
1. Подбор основного цвета:
Один из важных аспектов при использовании Material UI Colors — правильный выбор основного цвета для вашего проекта. Основной цвет будет задавать общую атмосферу и настроение вашего приложения или веб-сайта. При выборе основного цвета учтите его сочетаемость с другими элементами интерфейса и соблюдайте принципы контрастности и доступности.
2. Использование вспомогательных цветов:
Помимо основного цвета, Material UI Colors предлагает широкий спектр вспомогательных цветов, которые можно использовать для выделения отдельных элементов интерфейса. Например, вы можете использовать яркий акцентный цвет для кнопок или ссылок, чтобы они привлекали внимание пользователя. Также стоит учесть тон и насыщенность цветов, чтобы достичь гармоничного и сбалансированного визуального эффекта.
3. Создание темы оформления:
Material UI Colors предлагает возможность создания собственной темы оформления, которая будет определять цветовую схему и стиль вашего приложения или веб-сайта. Вы можете настроить основной цвет, вспомогательные цвета, а также другие параметры, такие как шрифты и тени, чтобы создать уникальный и согласованный дизайн. Тема оформления позволяет легко изменять внешний вид вашего проекта и адаптировать его под различные платформы и устройства.
13. Material 3 (Теория)
4. Примеры использования:
В этом разделе мы рассмотрим несколько примеров использования Material UI Colors в реальных проектах. Вы увидите, как различные цветовые комбинации могут влиять на восприятие и визуальный опыт пользователя. Это поможет вам получить вдохновение и идеи для собственных проектов.
Использование Material UI Colors в разработке позволяет создавать привлекательные и современные пользовательские интерфейсы в стиле материального дизайна. Правильное использование цветов поможет донести информацию, улучшить восприятие контента и создать приятный и запоминающийся визуальный опыт для пользователей.
Преимущества использования Material UI Colors

1. Широкая палитра цветов
Material UI Colors предлагает обширную коллекцию цветов, которая позволяет нам выбирать и комбинировать различные оттенки в соответствии с нашими потребностями. Благодаря разнообразию предлагаемых цветовых решений, мы можем создавать уникальные и привлекательные дизайны для наших проектов.
2. Универсальность и совместимость

Material UI Colors поддерживает использование цветовых схем как для Android, так и для iOS приложений, а также для веб-разработки. Это позволяет нам создавать единообразный и стильный интерфейс, который будет хорошо выглядеть на разных платформах и устройствах.
Кроме того, Material UI Colors предоставляет нам возможность легко интегрировать цветовую палитру в наш проект. Мы можем использовать предоставленные коды цветов или создать собственные на основе предложенных оттенков, что позволяет нам более гибко настраивать внешний вид нашего приложения или веб-сайта.
3. Согласованность с материальным дизайном
Material UI Colors разработан с учетом принципов материального дизайна, который является одним из наиболее популярных и современных подходов к созданию пользовательских интерфейсов. Использование цветовой палитры Material UI Colors помогает нам достичь согласованности с этим стилем и создать гармоничный и интуитивно понятный интерфейс для наших пользователей.
- Большой выбор цветовых решений
- Универсальность и совместимость с различными платформами
- Согласованность с материальным дизайном
В итоге, использование Material UI Colors позволяет нам значительно упростить процесс выбора и использования цветов в наших проектах, а также создать стильный и современный интерфейс, который будет отвечать требованиям пользователей и привлекать их внимание.