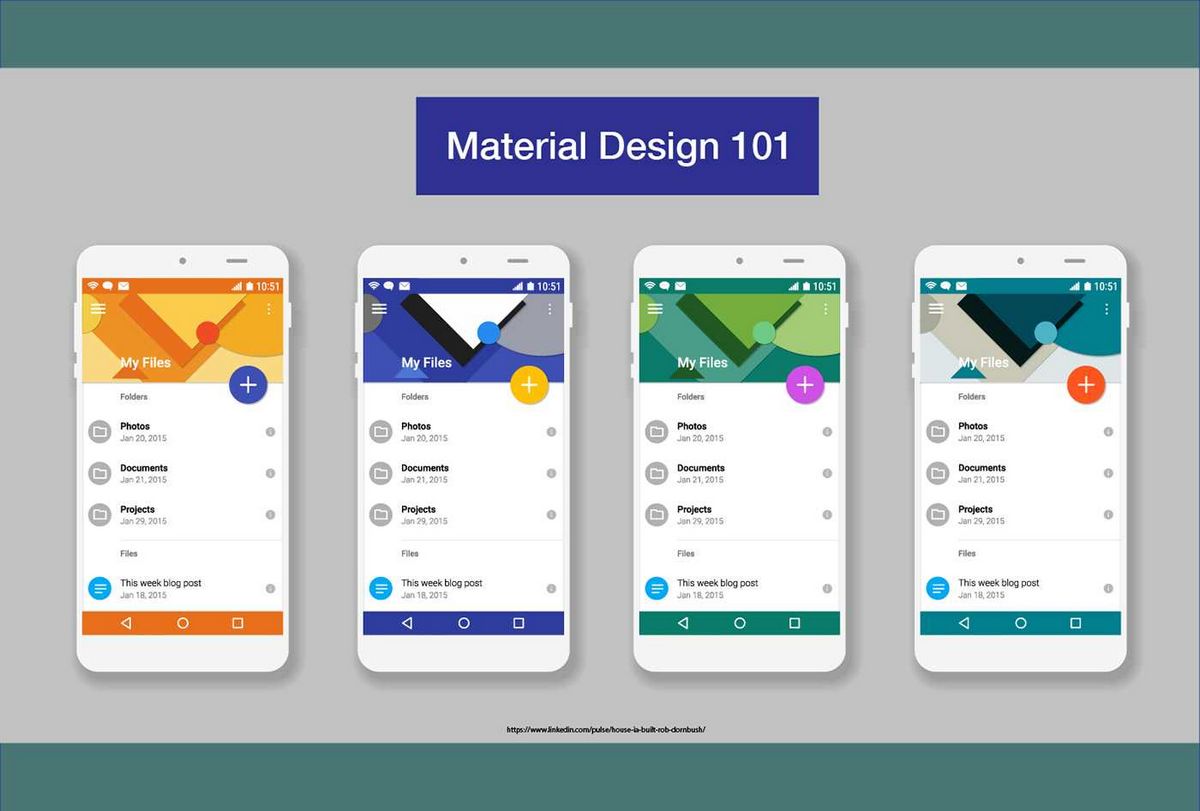
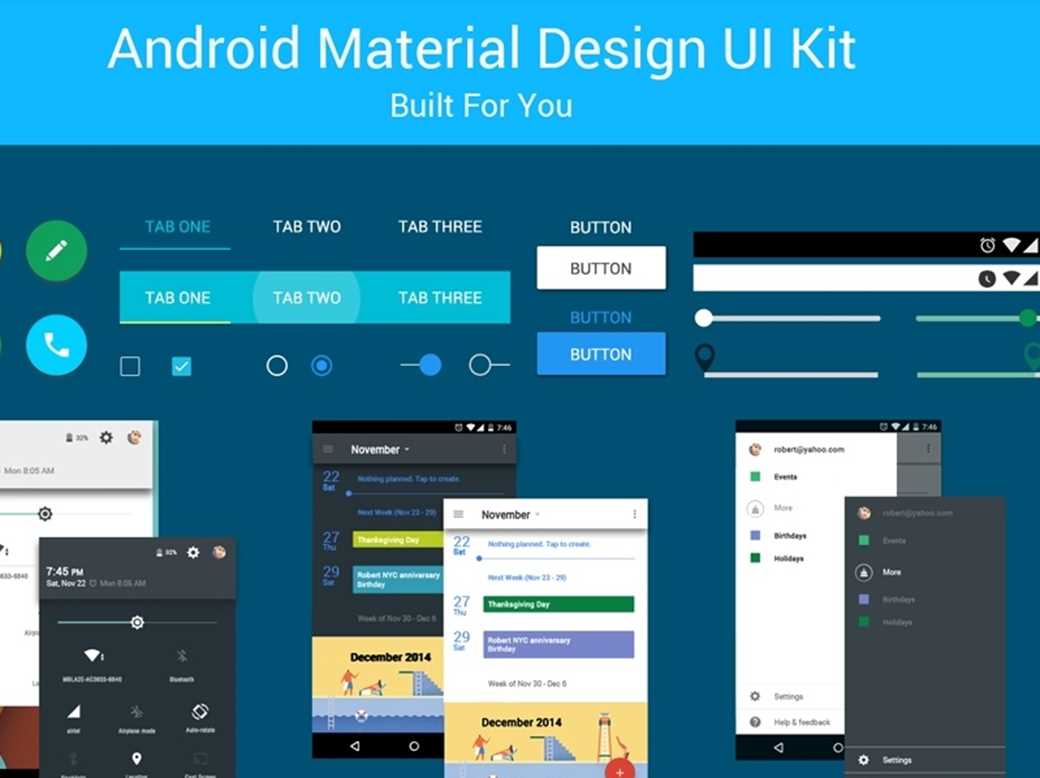
Material Design UI Kit — Работы в стиле материального дизайна на основе руководства от Google

Мир веб-дизайна постоянно меняется, и в наше время существует множество различных подходов к созданию пользовательских интерфейсов. Однако одной из самых популярных и востребованных техник является материальный дизайн, разработанный компанией Google. Этот стиль дизайна основан на принципах реального мира, а также на использовании глубины, движения и теней для создания привлекательного и функционального пользовательского интерфейса.
Содержание статьи:
Если вы хотите создавать работы в стиле материального дизайна, но не знаете, с чего начать, то у вас появилась отличная возможность. Мы представляем вам уникальный набор инструментов и ресурсов — Material Design UI Kit, который поможет вам воплотить в жизнь ваши идеи и создать привлекательный и современный пользовательский интерфейс.
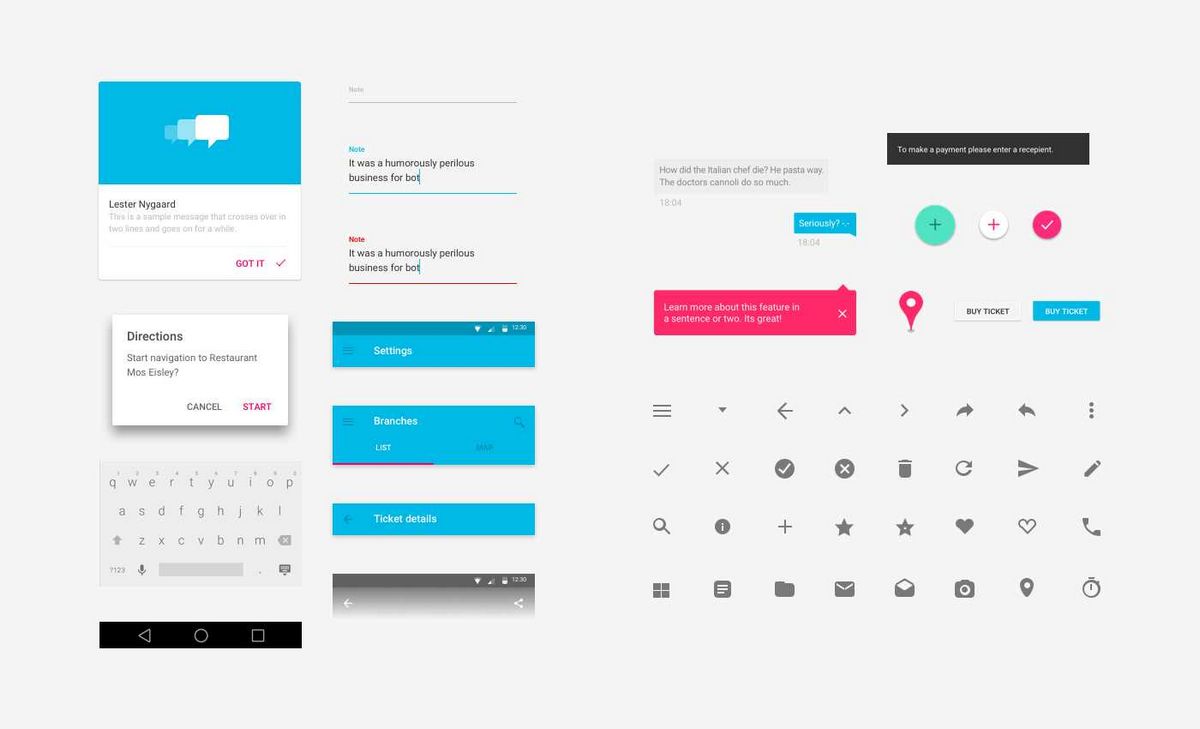
Material Design UI Kit — это набор готовых элементов дизайна, которые соответствуют принципам материального оформления. В наборе вы найдете различные кнопки, иконки, формы, цветовые схемы и многое другое. Каждый элемент разработан с учетом последних тенденций в дизайне и гарантирует высокое качество и совместимость с различными платформами и устройствами.
Material Design UI Kit: основы и использование
Material Design UI Kit предоставляет широкий выбор готовых элементов, таких как кнопки, иконки, карточки, таблицы и многое другое. Эти элементы разработаны с учетом принципов материального дизайна, что делает их легкими в использовании и визуально привлекательными.
Основное преимущество Material Design UI Kit заключается в том, что он предоставляет готовые компоненты, которые можно легко адаптировать под свои потребности. Это позволяет значительно сэкономить время и усилия при разработке пользовательского интерфейса.
Для использования Material Design UI Kit не требуется быть профессиональным дизайнером. Достаточно иметь базовые знания по HTML и CSS, чтобы легко интегрировать готовые компоненты в свой проект. Кроме того, Material Design UI Kit обладает хорошей документацией и примерами использования, что делает процесс работы с ним еще более простым и понятным.
Одним из ключевых преимуществ использования Material Design UI Kit является возможность создания современного и стильного пользовательского интерфейса. Материальный дизайн отличается удобством, понятностью и красотой, что делает его популярным среди разработчиков и пользователей.
В итоге, Material Design UI Kit — это мощный инструмент, который поможет вам создать привлекательный и современный пользовательский интерфейс в соответствии с принципами материального дизайна. Используйте его для ускорения и улучшения процесса разработки вашего проекта.
Познакомьтесь с сущностью Material Design UI Kit
Material Design UI Kit предлагает широкий спектр возможностей для разработки визуально привлекательных и функциональных интерфейсов. Он включает в себя набор готовых компонентов, иконок, цветовых схем, шрифтов и других элементов, которые позволяют легко создавать приложения и веб-сайты в стиле материального дизайна.
Читайте также: Material Design Icons — 750 бесплатных иконок от Google
Сегодня мы хотим поделиться с вами уникальным ресурсом, который станет настоящей находкой для всех творческих дизайнеров и разработчиков. Вы, вероятно,.
Преимущества использования Material Design UI Kit
Одним из основных преимуществ использования Material Design UI Kit является единообразный и последовательный внешний вид интерфейсов. Благодаря принципам материального дизайна, пользователи смогут быстро ориентироваться в приложении или на веб-сайте, так как элементы интерфейса будут иметь знакомые им формы и поведение.
Кроме того, Material Design UI Kit предлагает гибкость и адаптивность. Он позволяет разработчикам создавать интерфейсы, которые легко адаптируются под разные устройства и экраны, обеспечивая при этом отличную производительность и быструю загрузку.
Итоговая мысль:
Material Design UI Kit представляет собой мощный инструмент для разработки интерфейсов в стиле материального дизайна. Он помогает создавать современные и привлекательные пользовательские интерфейсы, которые будут соответствовать ожиданиям пользователей и обеспечивать удобство использования. Благодаря единообразию и гибкости этого набора, разработчики смогут быстро и эффективно создавать приложения и веб-сайты, которые будут выглядеть современно и привлекательно на любом устройстве.
Основные преимущества использования набора элементов пользовательского интерфейса в стиле Material Design
Одним из главных преимуществ Material Design UI Kit является его простота и интуитивность в использовании. Набор включает в себя разнообразные элементы, такие как кнопки, поля ввода, переключатели, вкладки и другие, которые можно легко интегрировать в проекты без необходимости создания элементов с нуля. Это значительно упрощает процесс разработки и экономит время и ресурсы команды.
Кроме того, Material Design UI Kit предлагает единообразный стиль и дизайн, что обеспечивает согласованность и целостность интерфейса. Это особенно важно при создании сложных веб-приложений, где несколько разработчиков могут работать над разными частями проекта. Благодаря использованию набора элементов в стиле Material Design, все интерфейсные компоненты будут выглядеть гармонично и согласованно, что создаст приятный пользовательский опыт.
Дизайн-система и UI-кит: в чем же разница?
Еще одним преимуществом Material Design UI Kit является его адаптивность. Набор предлагает элементы, которые могут легко адаптироваться к разным экранам и устройствам, обеспечивая оптимальную работу и визуальное восприятие на всех платформах. Это особенно важно в наше время, когда мобильные устройства становятся все более популярными и важными для пользователей.
Как создать работы в стиле материального дизайна
1. Цветовая палитра

Одной из ключевых составляющих материального дизайна является использование ярких и насыщенных цветов. Цветовая палитра материального дизайна включает в себя различные оттенки, которые можно комбинировать, чтобы создавать интересные и гармоничные композиции. Важно выбирать цвета, которые будут соответствовать тематике вашего проекта и передавать нужные эмоции и настроение.
2. Типографика

Типографика также играет важную роль в создании работ в стиле материального дизайна. Четкие и простые шрифты помогают сделать текст более читабельным и понятным для пользователей. Рекомендуется использовать не более двух-трех шрифтов в проекте и соблюдать их гармоничное сочетание.
3. Тени и глубина
Другой важной характеристикой материального дизайна является использование теней и эффекта глубины. Тени помогают создать ощущение объемности и реалистичности элементов интерфейса. Они могут быть мягкими и нежными, или более выраженными и рельефными, в зависимости от целей и стиля проекта.
В целом, создание работ в стиле материального дизайна требует внимания к деталям, гармоничного сочетания цветов и шрифтов, а также использования теней и эффектов глубины. Следуя этим принципам, вы сможете создать привлекательные и современные работы, которые будут соответствовать требованиям материального дизайна и привлекать внимание пользователей.
Шаги по созданию работ в стиле материального дизайна с помощью Material Design UI Kit
Первый шаг в создании работ в стиле материального дизайна — это изучение основных принципов и концепций, лежащих в его основе. Это поможет вам лучше понять, какие элементы и стили следует использовать, чтобы создать визуально привлекательные и функциональные работы.
Далее, вы можете начать работу с Material Design UI Kit, который предлагает широкий выбор готовых компонентов, иконок, цветовых схем и типографики в стиле материального дизайна. Вы можете использовать эти элементы в своих работах, чтобы создать согласованный и современный дизайн.
Важным шагом является также адаптация вашего дизайна под различные устройства и платформы. Material Design UI Kit предоставляет возможность создавать адаптивные и мобильные версии вашего дизайна, учитывая особенности разных устройств и экранов.
Наконец, не забывайте о тестировании и итеративном улучшении вашего дизайна. Получите обратную связь от пользователей, проведите тестирование пользовательского опыта и внесите необходимые изменения, чтобы достичь оптимального результата.