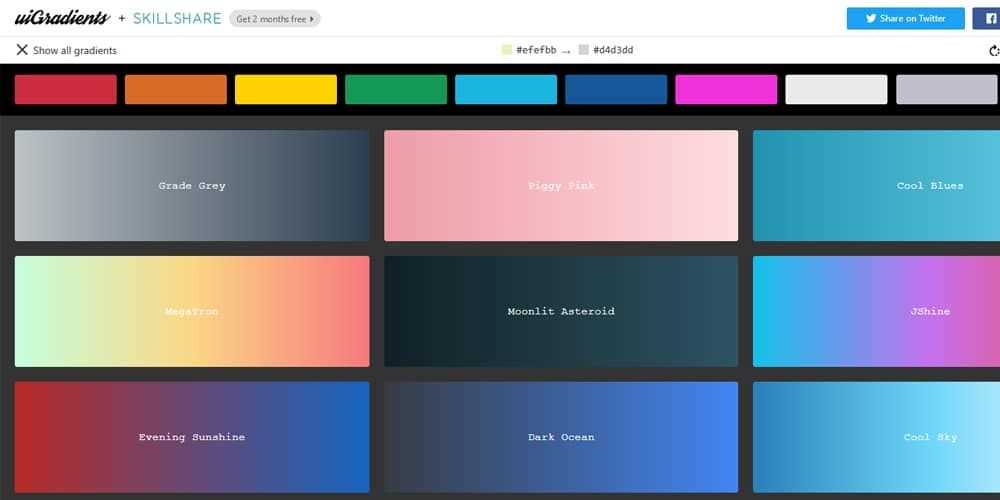
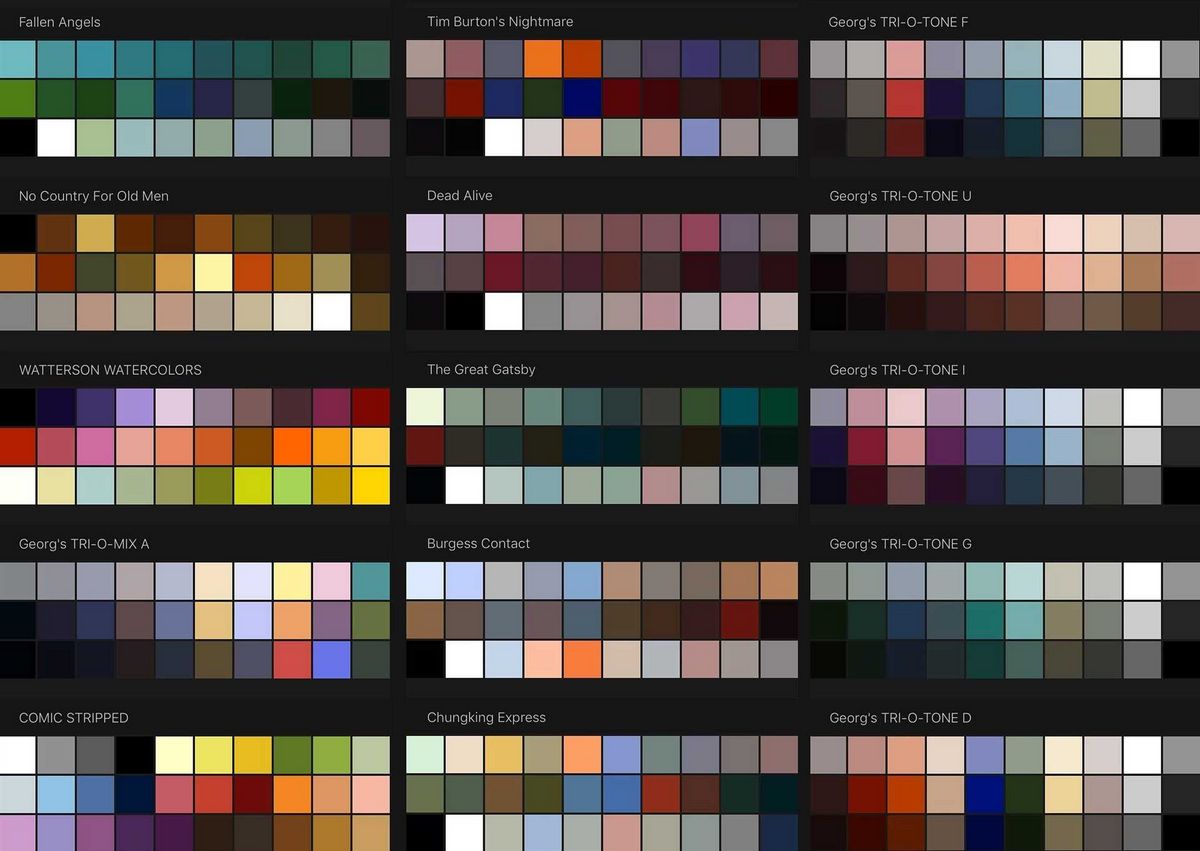
Material Palette — Генератор и экспорт палитры цветов в стиле материального дизайна

В современном мире дизайна цвет играет огромную роль. Он способен передать настроение, выделить важные элементы и создать уникальный стиль. Именно поэтому так важно подобрать правильные цвета для вашего проекта. Однако, задача создания гармоничной и привлекательной цветовой палитры может быть непростой.
Содержание статьи:
Именно для решения этой задачи был разработан удобный и мощный инструмент — Material Palette. Этот сервис позволяет вам легко создавать и экспортировать палитры цветов в стиле материального дизайна. Благодаря его функционалу вы сможете быстро находить и комбинировать цвета, создавая уникальные и привлекательные комбинации для своих проектов.
Material Palette предлагает вам широкий выбор цветов и оттенков, которые можно использовать в различных дизайнерских проектах — от веб-сайтов и мобильных приложений до презентаций и печатных материалов. С помощью этого инструмента вы сможете создавать палитры, которые будут идеально сочетаться и гармонировать между собой, добавляя вашему проекту эстетическую привлекательность и профессиональный вид.
Практическое руководство по созданию цветовой палитры в стиле материального дизайна
Вдохновение и творчество
Одним из ключевых аспектов успешного дизайна является использование подходящей цветовой палитры. Material Palette предлагает широкий выбор цветовых схем, которые вдохновляют и стимулируют вашу творческую мысль. Вы сможете создать уникальный дизайн, отражающий вашу индивидуальность и передающий нужные эмоции.
Простота использования

Material Palette предоставляет простой и интуитивно понятный интерфейс, который позволяет легко настроить и настроить палитру цветов. Вы можете выбрать основной цвет и автоматически сгенерировать гармоничные оттенки, или настроить каждый цвет вручную, чтобы достичь желаемого эффекта.
Кроме того, сервис предлагает дополнительные инструменты, такие как настройка яркости, насыщенности и контрастности, что позволяет создавать еще более уникальные комбинации цветов.
Экспорт и интеграция
Material Palette позволяет экспортировать созданную палитру цветов в различных форматах, включая CSS, SCSS, Less и другие. Это упрощает интеграцию палитры в ваш проект и позволяет быстро применять выбранные цвета в веб-разработке.
Material Palette — ваш надежный помощник в создании красивой и эффективной цветовой палитры в стиле материального дизайна. Позвольте своей творческой идеи расцвести с помощью этого инновационного инструмента!
Читайте также: Material UI Colors — палитра цветов для Android, веба и iOS в стиле материального дизайна
Когда дело доходит до создания привлекательного и современного веб-дизайна, правильный выбор цветовой гаммы играет огромную роль. Цвета могут создать.
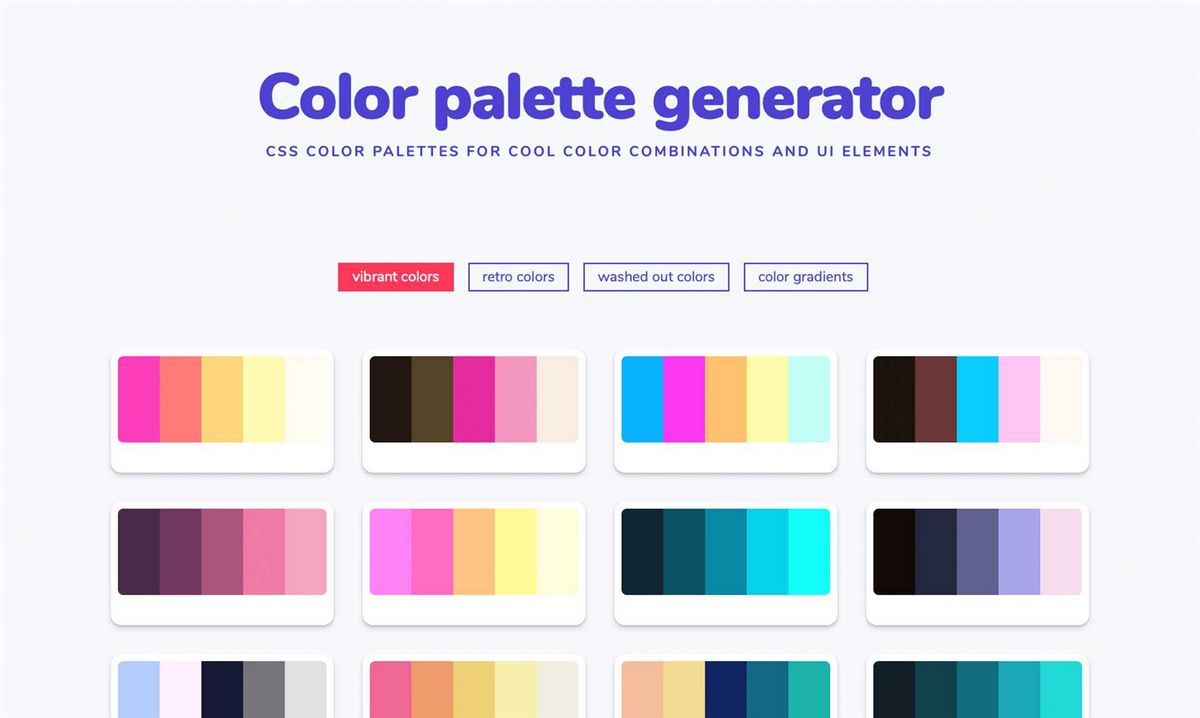
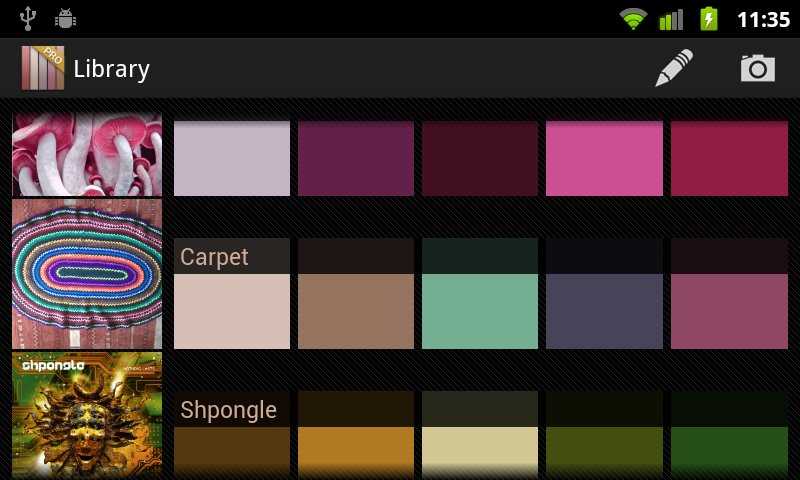
Что представляет собой Material Palette и как он функционирует

Material Palette оснащен мощным генератором цветов, который позволяет пользователям создавать палитры на основе различных параметров, таких как оттенок, насыщенность и яркость. Пользователи могут использовать предварительно заданные цвета или настраивать их с помощью интуитивно понятного интерфейса. Кроме того, ресурс предлагает широкий выбор синтаксических схем цветов, чтобы удовлетворить потребности разных проектов.
Material Palette также предоставляет возможность экспортировать созданные палитры в различные форматы, включая CSS, XML и JSON. Это дает пользователям гибкость в использовании палитр в своих проектах и интеграцию с различными инструментами и платформами.
| Особенности Material Palette: |
|---|
| • Интуитивно понятный интерфейс |
| • Генератор цветов с настраиваемыми параметрами |
| • Широкий выбор синтаксических схем цветов |
| • Экспорт палитр в различные форматы |
| • Возможность использования в различных проектах |
Material Palette предоставляет дизайнерам, разработчикам и всем, кто работает с материальным дизайном, мощный инструмент для создания и экспорта палитр цветов. Благодаря его простоте использования и гибкости, Material Palette помогает создавать эстетически привлекательные и согласованные цветовые схемы, которые способствуют улучшению визуального опыта пользователей.
Преимущества использования палитры цветов в стиле материального дизайна
Использование палитры цветов в стиле материального дизайна предоставляет множество преимуществ, которые могут значительно улучшить внешний вид и восприятие веб-сайта или приложения.
- Уникальность: Палитра цветов в стиле материального дизайна позволяет создать уникальную и запоминающуюся визуальную идентичность для вашего проекта. Сочетание ярких и насыщенных цветов с мягкими и пастельными оттенками создает гармоничный и привлекательный внешний вид.
- Согласованность: Использование палитры цветов в стиле материального дизайна обеспечивает согласованность и единообразие визуальных элементов вашего проекта. Это позволяет создать цельное и качественное визуальное впечатление для пользователей.
- Пользовательский опыт: Палитра цветов в стиле материального дизайна разработана с учетом принципов удобства использования и улучшения пользовательского опыта. Она помогает создать интуитивно понятные и легко воспринимаемые интерфейсы, которые делают взаимодействие с вашим проектом более комфортным и приятным для пользователей.
- Адаптивность: Палитра цветов в стиле материального дизайна предлагает широкий спектр цветовых оттенков, которые могут быть адаптированы под различные экраны и устройства. Это позволяет вашему проекту выглядеть одинаково привлекательно и качественно на любых устройствах, от мобильных телефонов до настольных компьютеров.
Использование палитры цветов в стиле материального дизайна является эффективным способом улучшить визуальное представление вашего проекта, обеспечить согласованность и улучшить пользовательский опыт. Это инструмент, который поможет выделить ваш проект среди других и создать неповторимый и успешный дизайн.
Как применить экспортированную цветовую схему в вашем проекте
Выбор правильной палитры

Перед тем как приступить к использованию экспортированной цветовой палитры, важно правильно выбрать ее. При выборе палитры необходимо учитывать цели и задачи вашего проекта, а также целевую аудиторию. Цвета должны соответствовать общему стилю проекта и передавать нужные эмоции.
Совет: Обратите внимание на смысловую нагрузку каждого цвета в палитре. Например, теплые тона могут вызывать чувство комфорта и уюта, в то время как яркие и насыщенные цвета могут привлекать внимание и передавать энергию.
Применение цветовой схемы
После того, как вы выбрали подходящую цветовую палитру, пришло время применить ее в вашем проекте. Экспортированная палитра цветов может быть использована для оформления фонов, текстов, кнопок, ссылок и других элементов интерфейса.
Пример: Вы можете назначить основной цвет палитры как фоновый цвет для всего проекта, а акцентный цвет использовать для выделения важных элементов.
Совет: Используйте экспортированную палитру цветов в сочетании с другими элементами дизайна, такими как шрифты, иконки и композиция, чтобы создать гармоничный и сбалансированный образ проекта.