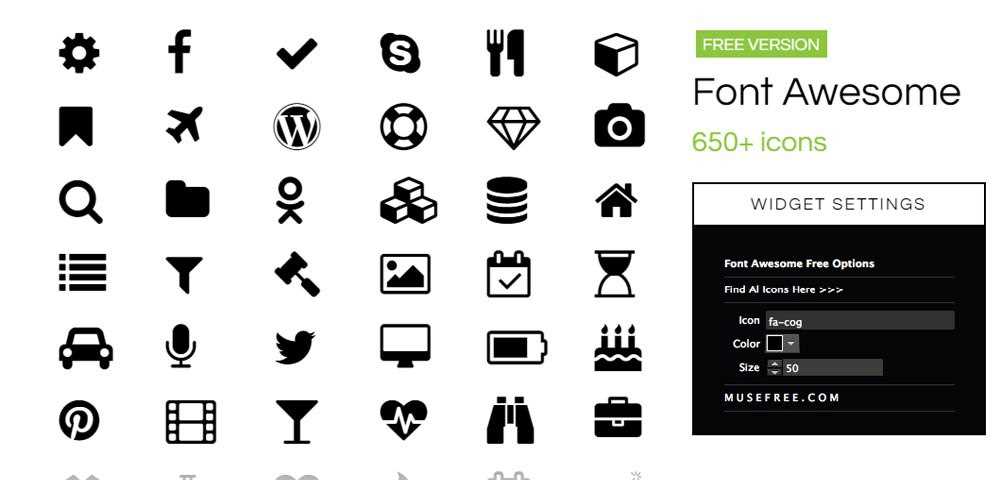
Font Awesome — Шрифт из иконок для улучшения визуального контента вашего веб-сайта

В современном мире, где визуальная составляющая играет огромную роль, важно иметь под рукой инструменты, которые позволяют создавать уникальные и привлекательные дизайнерские элементы. Один из таких инструментов — это сервис, который предоставляет доступ к бесплатному набору шрифтовых иконок.
Содержание статьи:
Этот инновационный сервис предлагает множество возможностей для дизайнеров и разработчиков, позволяя им создавать уникальные и стильные элементы для веб-сайтов, приложений и презентаций. Благодаря этому сервису, пользователи могут с легкостью добавлять эффектные иконки в свои проекты, делая их более привлекательными и запоминающимися.
Одной из ключевых особенностей этого инструмента является его бесплатность. В отличие от многих других сервисов, которые предлагают аналогичные возможности, данный сервис не требует платных подписок или ограничений в использовании. Это позволяет каждому желающему получить доступ к широкому спектру шрифтовых иконок и использовать их в своих проектах без каких-либо ограничений.
Узнайте, что представляет собой сервис Font Awesome и как он функционирует

Масштабируемые иконки для веб-проектов
Сервис Font Awesome предоставляет богатую библиотеку иконок, которые могут быть использованы в веб-проектах. Эти иконки являются векторными и масштабируемыми, что означает, что они могут быть легко изменены в размере без потери качества. Благодаря этому, вы можете использовать их в различных местах вашего сайта, включая заголовки, кнопки, меню и другие элементы интерфейса, а также адаптировать их под разные разрешения экранов.
Читайте также: Fontello — для генерации шрифтов из иконок — современное решение для веб-разработчиков
В мире, где визуальное восприятие играет все более важную роль, невозможно переоценить значение шрифтов и иконок. Они стали неотъемлемой частью нашей.
Удобство использования и гибкость настройки

Одним из главных преимуществ сервиса Font Awesome является его удобство использования. Чтобы встроить иконку на вашу веб-страницу, вам необходимо лишь добавить соответствующий код, который состоит из HTML-тега и класса, указывающего на конкретную иконку. Это делает процесс добавления иконок быстрым и простым.
Кроме того, сервис Font Awesome предлагает различные настройки, которые позволяют вам изменять цвет, размер, стиль и другие свойства иконок. Это дает вам гибкость в настройке внешнего вида и адаптации иконок под дизайн вашего сайта.
Важно отметить, что для использования сервиса Font Awesome вам необходимо подключить специальный CSS-файл и шрифт на вашу веб-страницу. Это можно сделать с помощью тега <link> и указания ссылки на файлы внутри него.
Преимущества использования шрифта, состоящего из иконок
Одним из главных преимуществ использования шрифта, состоящего из иконок, является его универсальность и масштабируемость. Благодаря использованию символов, вместо отдельных изображений, их размеры и пропорции могут быть легко изменены без потери качества. Это позволяет адаптировать иконки под различные устройства и разрешения экранов, обеспечивая единообразный и профессиональный внешний вид.
Кроме того, использование шрифта из иконок предоставляет широкий выбор символов для различных целей. Библиотеки иконок, такие как Font Awesome, содержат сотни различных символов, покрывающих множество тематик и функций. Это позволяет дизайнерам и разработчикам выбирать наиболее подходящие иконки для своих проектов и создавать уникальные визуальные элементы.
| 1. | Универсальность и масштабируемость |
| 2. | Большой выбор символов для различных целей |
Используйте Font Awesome на своем веб-сайте: Руководство для начинающих
1. Подключение Font Awesome к вашему веб-сайту

Первым шагом для использования Font Awesome на вашем веб-сайте является подключение библиотеки Font Awesome к вашему коду. Для этого вы можете воспользоваться CDN-ссылкой, которая обеспечит быструю загрузку и использование иконок на вашем сайте. Просто скопируйте и вставьте следующий код в секцию head вашего HTML-документа:
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css» integrity=»sha512-abcdefghijklmnopqrstuvwxyz1234567890″ crossorigin=»anonymous» />
2. Использование иконок Font Awesome
Теперь, когда вы подключили Font Awesome к вашему веб-сайту, вы можете начать использовать иконки на своих страницах. Для этого вам потребуется HTML-код, который будет отображать нужную иконку. Например, если вы хотите добавить иконку телефона, вы можете использовать следующий код:
<i class=»fas fa-phone»></i>
В этом примере fas указывает на то, что используется стиль иконок Solid, а fa-phone указывает на конкретную иконку телефона. Вы можете легко настроить размер, цвет и другие свойства иконки, используя CSS.
Теперь, когда вы знаете, как начать использовать Font Awesome на своем веб-сайте, вы можете добавить стильные иконки, которые будут привлекать внимание ваших посетителей и улучшать пользовательский опыт.