Window Resizer — удобный инструмент для отображения веб-сайта на экранах с различным разрешением

В современном мире, где мобильные устройства стали неотъемлемой частью нашей повседневной жизни, создание удобных и адаптивных веб-сайтов стало важной задачей для веб-разработчиков. Каждый пользователь имеет свое предпочтение по отношению к размеру экрана, разрешению и ориентации. Именно поэтому необходимость в тестировании и отображении веб-сайтов на различных устройствах становится все более актуальной.
Содержание статьи:
Однако, каким образом можно проверить, как будет выглядеть веб-сайт на экране с разрешением 320×480 или на планшете с разрешением 1024×768? Конечно, можно купить все эти устройства и тратить время на их переключение, но это затратно и неэффективно. Вместо этого, существует более простой и удобный способ — использование специальных инструментов, таких как Window Resizer.
Window Resizer — это бесплатный онлайн-инструмент, который позволяет легко и быстро отображать веб-сайты на различных экранах с разным разрешением. С его помощью вы можете проверить, как ваш веб-сайт выглядит на смартфоне, планшете, ноутбуке или даже на большом мониторе. Благодаря Window Resizer вы сможете убедиться, что ваш веб-сайт остается красивым и функциональным на любом устройстве, без необходимости физического тестирования на каждом из них.
Простой и эффективный инструмент для создания адаптивного дизайна веб-сайтов
Современные веб-сайты должны быть готовы к отображению на экранах различных устройств и разрешений. Адаптивный дизайн стал неотъемлемой частью разработки веб-проектов, и для его эффективной реализации требуется надежный инструмент, который поможет проверить и настроить отображение сайта на различных экранах.
Window Resizer — инновационный онлайн-сервис, предоставляющий удобные возможности для адаптации веб-сайтов под различные разрешения экранов. С помощью данного инструмента вы сможете увидеть, как ваш сайт выглядит на различных устройствах, таких как смартфоны, планшеты и настольные компьютеры.
Этот простой и интуитивно понятный сервис позволяет эмулировать различные размеры экранов, чтобы вы могли увидеть, как ваш веб-сайт будет выглядеть на разных устройствах. Вы сможете настроить разрешение экрана, а также изменить ориентацию экрана, чтобы убедиться, что ваш сайт выглядит хорошо в любых условиях.
Window Resizer также предлагает возможность сохранить настройки для будущего использования и быстро переключаться между различными размерами экранов. Это позволяет вам эффективно тестировать и оптимизировать ваш веб-сайт для разных устройств, не тратя много времени и ресурсов.
| Преимущества Window Resizer: |
|---|
| 1. Простота использования |
| 2. Гибкость настройки разрешений экранов |
| 3. Возможность сохранения настроек |
| 4. Быстрый доступ к различным размерам экранов |
| 5. Удобство и эффективность тестирования |
Window Resizer — незаменимый инструмент для веб-разработчиков и дизайнеров, которые стремятся создать качественные и адаптивные веб-сайты. Этот бесплатный сервис поможет вам увидеть, как ваш сайт выглядит на различных устройствах и убедиться, что он будет отображаться оптимально в любых условиях.
Читайте также: Raindrop — удобный инструмент для эффективной организации и управления закладками в интернете
В современном мире, где информация является ключевым ресурсом, необходимо иметь удобный инструмент для работы с закладками. Именно поэтому был создан.
Изменение разрешения экрана для проверки адаптивности
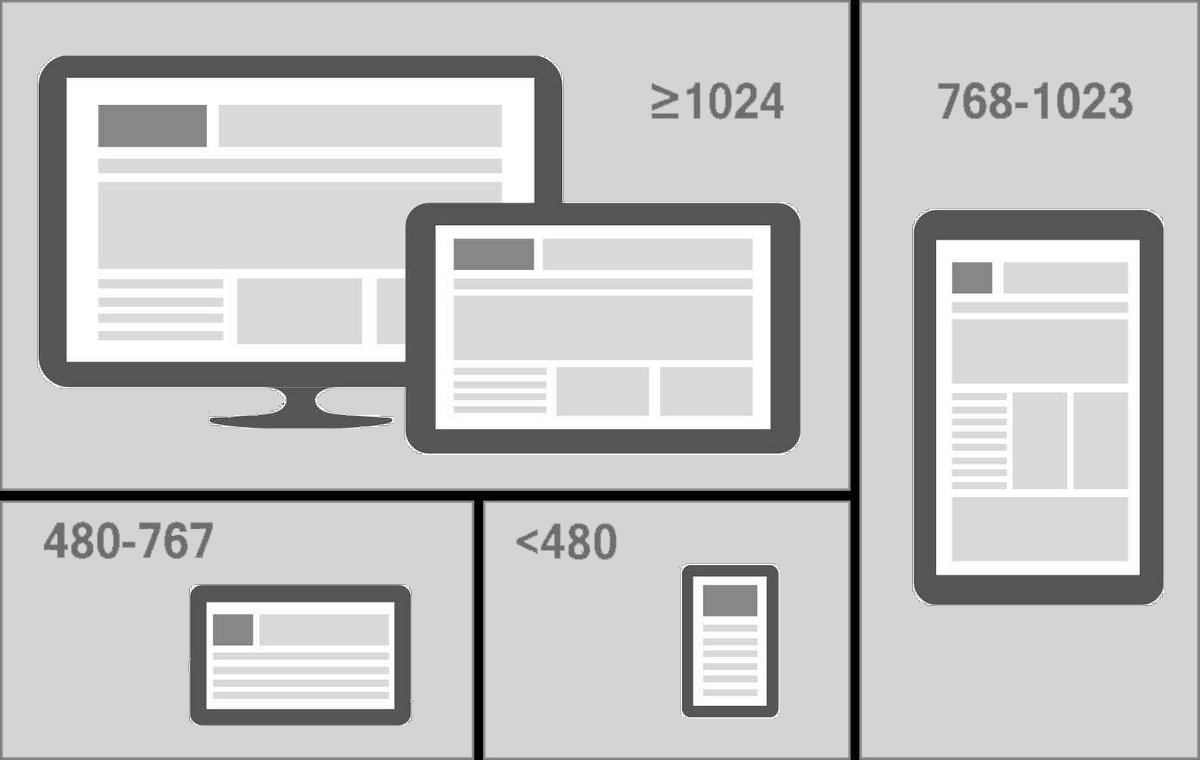
В современном мире все больше людей используют различные устройства для доступа к веб-сайтам. Поэтому очень важно, чтобы ваш веб-сайт был адаптивным и корректно отображался на экранах с разным разрешением. Для того чтобы проверить адаптивность вашего сайта, вы можете воспользоваться инструментами, позволяющими изменять разрешение экрана.
Одним из таких инструментов является Window Resizer — бесплатный сервис, который позволяет изменять разрешение экрана виртуально, без необходимости физически менять размеры вашего монитора или устройства. С помощью Window Resizer вы можете увидеть, как будет выглядеть ваш веб-сайт на различных экранах: от больших десктопных мониторов до маленьких мобильных устройств.
Window Resizer предоставляет возможность выбора различных разрешений экрана, включая популярные мобильные и планшетные устройства. Вы можете выбрать желаемое разрешение и мгновенно увидеть, как ваш веб-сайт будет выглядеть на таком экране. Это позволяет вам быстро и эффективно проверить адаптивность вашего сайта и внести необходимые изменения, если это требуется.
| Разрешение экрана | Описание |
|---|---|
| 1920×1080 | Стандартное разрешение для большинства десктопных мониторов |
| 1366×768 | Популярное разрешение для ноутбуков |
| 768×1024 | Разрешение планшетов в портретной ориентации |
| 375×667 | Разрешение смартфонов в портретной ориентации |
Использование Window Resizer позволяет вам удобно и быстро проверить адаптивность вашего веб-сайта на различных разрешениях экрана. Это поможет вам улучшить пользовательский опыт и удовлетворить потребности всех пользователей, независимо от того, на каком устройстве они просматривают ваш сайт.
Полезные функции и настройки для оптимизации веб-сайта с помощью Window Resizer
Адаптивное поведение
Одной из ключевых функций Window Resizer является возможность изменения размеров окна браузера, чтобы имитировать различные разрешения экрана. Вы можете выбрать из предустановленных опций или настроить собственные размеры экрана. Это позволяет вам увидеть, как ваш веб-сайт будет выглядеть на разных устройствах и проверить его адаптивное поведение.
Тестирование мобильной версии
С помощью Window Resizer вы также можете проверить мобильную версию вашего веб-сайта. Вы можете выбрать различные модели смартфонов и планшетов, чтобы увидеть, как ваш сайт будет отображаться на этих устройствах. Это особенно полезно, если вы хотите убедиться, что ваша мобильная версия выглядит и работает безупречно.
Мы рекомендуем использовать Window Resizer для тестирования и оптимизации вашего веб-сайта, чтобы убедиться, что он выглядит и работает наилучшим образом на всех устройствах и разрешениях экрана. Он предоставляет удобный и быстрый способ просмотра вашего сайта в различных условиях, что поможет вам улучшить пользовательский опыт и увеличить эффективность вашего веб-проекта.

Использование Window Resizer позволяет вам увидеть ваш веб-сайт глазами пользователей, что поможет выявить возможные проблемы и исправить их до запуска сайта. Это также помогает убедиться, что ваш сайт отображается корректно на всех популярных устройствах, что может повысить вашу конкурентоспособность и удовлетворить потребности вашей аудитории.
Window Resizer — незаменимый инструмент для оптимизации вашего веб-сайта и улучшения пользовательского опыта на разных устройствах и разрешениях экрана.
Удобство использования Window Resizer для разработчиков и дизайнеров
1. Эффективная проверка адаптивности
Одним из важных аспектов веб-разработки является создание адаптивных веб-сайтов, которые корректно отображаются на различных устройствах с разными разрешениями экрана. С помощью Window Resizer разработчики и дизайнеры могут быстро и эффективно проверить, как сайт будет выглядеть на разных разрешениях, без необходимости фактического изменения размера окна браузера или использования физических устройств.
2. Удобство тестирования
Window Resizer предоставляет удобный интерфейс, который позволяет выбрать из предустановленного списка различные разрешения экрана. Это значительно упрощает процесс тестирования и позволяет быстро переключаться между разными размерами экрана для проверки различных элементов дизайна и функциональности сайта.
- Возможность проверить, как сайт выглядит на мобильных устройствах с разными разрешениями экрана, таких как смартфоны и планшеты.
- Возможность проверить, как сайт выглядит на настольных компьютерах с разными разрешениями экрана, таких как ноутбуки и мониторы.
- Возможность проверить, как сайт выглядит на телевизорах с разными разрешениями экрана, таких как устройства Smart TV.
В целом, Window Resizer является полезным инструментом для разработчиков и дизайнеров, позволяющим упростить процесс проверки адаптивности веб-сайта на разных разрешениях экрана. Этот сервис обеспечивает удобство использования и эффективность тестирования, что помогает создавать качественные и адаптивные веб-сайты.