Font-to-width — эффективное сжатие текстов в контейнеры заданного размера для оптимизации веб-дизайна

В наше время, когда информация окружает нас повсюду, эффективное использование пространства становится все более важным. Особенно это касается текстового контента, который занимает значительную часть веб-страниц и документов. Как сделать так, чтобы текст был легко читаемым, но при этом не занимал слишком много места? Здесь на помощь приходит уникальный сервис, представляемый Font-to-width!
Содержание статьи:
Font-to-width — это инновационный инструмент, который позволяет сжимать тексты в заданные рамки без потери читабельности. Благодаря уникальному алгоритму и использованию современных технологий, сервис автоматически подбирает оптимальный размер шрифта и расстояние между буквами, чтобы текст занимал минимальное пространство и при этом оставался удобочитаемым.
Одной из особенностей Font-to-width является его гибкость и адаптивность. Сервис позволяет работать с различными типами текста — начиная от заголовков и подзаголовков, и заканчивая длинными параграфами. Благодаря этому, вы можете применять его в различных сферах — от веб-дизайна до верстки презентаций и документов.
Инструмент для эффективного управления текстовыми блоками

В современном веб-дизайне, эффективное распределение текста внутри контейнеров играет важную роль. Однако, часто возникают ситуации, когда длинный текст не помещается в заданный контейнер и выходит за его пределы, нарушая общую композицию и ухудшая пользовательский опыт.
Для решения этой проблемы существует инструмент Font-to-width, который позволяет сжимать тексты внутри контейнеров определенного размера. Этот инновационный механизм обеспечивает автоматическое изменение размера шрифта и интервалов между символами, сохраняя при этом читаемость и эстетическое восприятие текста.
Font-to-width использует алгоритмы, которые анализируют текст и определяют оптимальные параметры для его сжатия. С помощью данного инструмента веб-дизайнеры и разработчики имеют возможность легко и быстро адаптировать тексты под требуемые размеры контейнеров, создавая гармоничную и привлекательную композицию страницы.
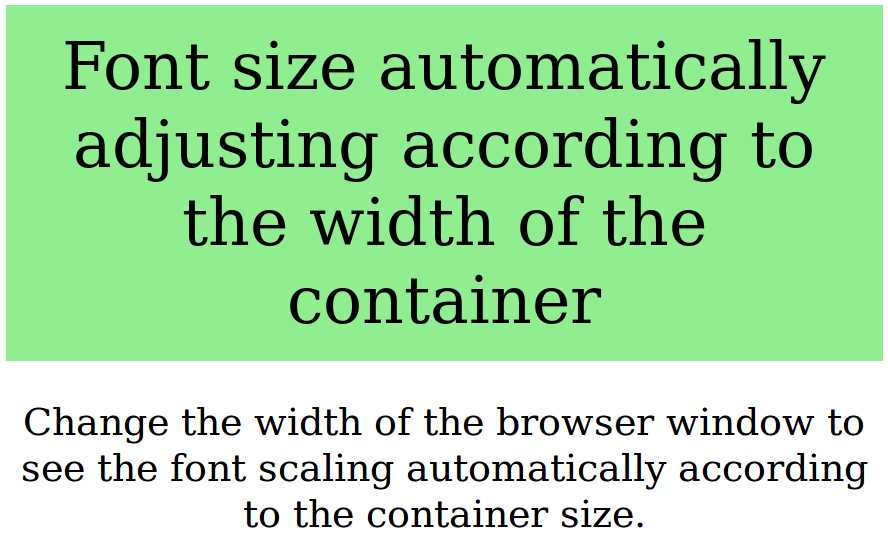
|
Пример сжатия текста с помощью Font-to-width |
Преимущества использования Font-to-width очевидны. Во-первых, данный инструмент позволяет экономить время и усилия, которые ранее требовались для ручной настройки размеров шрифта и интервалов. Во-вторых, он обеспечивает единообразность визуального представления текстов на разных устройствах и экранах, что особенно актуально в эпоху мобильного интернета.
Кроме того, Font-to-width способствует улучшению доступности контента, так как позволяет создавать более читаемые и удобочитаемые текстовые блоки, особенно для пользователей с ограниченными возможностями зрения.
Читайте также: Make Appicon — Создавайте иконки разных размеров для приложений одним кликом
В современном мире создание мобильных приложений стало неотъемлемой частью развития бизнеса и общества. Каждый день тысячи разработчиков стремятся.
Удобный и эффективный инструмент для оптимизации текстового контента
Инструмент для автоматической настройки ширины текста
Одним из таких инструментов является удобный сервис, который позволяет автоматически сжимать тексты, чтобы они идеально вписывались в заданные контейнеры. Благодаря этому, текстовый контент выглядит более читабельным и эстетичным, не выходя за пределы заданного пространства. Этот инструмент оснащен мощным алгоритмом, который оптимизирует ширину текста с учетом его размера, шрифта и других параметров.
Преимущества использования сервиса для оптимизации текста
- Сокращение времени и усилий, затрачиваемых на ручную настройку ширины текста.
- Гарантированное сохранение читабельности текста при его сжатии.
- Возможность использования различных шрифтов и стилей в текстовом контенте.
- Автоматическое выравнивание текста по заданным параметрам.
- Улучшение пользовательского опыта и визуального восприятия информации.
В итоге, использование удобного и бесплатного сервиса для оптимизации текстового контента позволяет веб-разработчикам и дизайнерам существенно сократить время и усилия, затрачиваемые на настройку ширины текста. Этот инструмент гарантирует сохранение читабельности текста и создает более эстетичный внешний вид веб-страниц. Он позволяет использовать различные шрифты и стили, а также автоматически выравнивает текст по заданным параметрам, улучшая пользовательский опыт и визуальное восприятие информации.
Как работает Font-to-width и какие преимущества он предоставляет
Одним из основных преимуществ Font-to-width является его способность автоматически подгонять текст под заданный контейнер. Это означает, что вы больше не нуждаетесь в ручной настройке шрифта или изменении размеров контейнера для достижения оптимального вида текста. Font-to-width самостоятельно анализирует текст и применяет оптимальные пропорции, чтобы сделать его читабельным и эстетически приятным.
Другим важным преимуществом Font-to-width является его универсальность. Сервис работает с различными типами шрифтов и поддерживает разные языки, позволяя вам использовать его на любом веб-сайте или в приложении. Благодаря этой универсальности, Font-to-width становится незаменимым инструментом для веб-дизайнеров и разработчиков, позволяя им создавать красивые и функциональные интерфейсы.
Не менее значимым преимуществом Font-to-width является его простота использования. Вам не нужно быть экспертом в веб-дизайне или иметь специальные знания о шрифтах, чтобы воспользоваться этим сервисом. Просто загрузите свой текст и задайте параметры контейнера, и Font-to-width автоматически сожмет текст, чтобы он идеально вписывался в заданный размер. Это экономит время и упрощает процесс создания дизайна.
| Пропорциональное сжатие | Универсальность | Простота использования | |
| Автоматическое подгонка текста под контейнер | Анализ текста и применение оптимальных пропорций | Работа с разными типами шрифтов и языками | Не требуется специальных знаний или навыков |
Применение Font-to-width в веб-дизайне и контент-маркетинге

Улучшение визуального впечатления
С помощью Font-to-width можно легко настроить ширину текста, чтобы он идеально вписывался в заданный контейнер. Это особенно полезно при создании заголовков, подзаголовков и других важных элементов дизайна, которые должны быть заметными и привлекательными для пользователей. Благодаря этому инструменту можно достичь гармоничного и сбалансированного визуального впечатления, привлекая внимание к ключевым сообщениям и контенту.
Улучшение читабельности
Часто бывает сложно подобрать подходящий шрифт и размер текста, чтобы он одновременно был читабельным и эстетичным. Font-to-width позволяет автоматически сжимать текст, сохраняя его читабельность и сохраняя целостность дизайна. Это особенно полезно при работе с длинными строками текста, которые требуют особого внимания к балансу между контентом и визуальным оформлением.
Увеличение эффективности контент-маркетинга
Font-to-width может быть полезным инструментом для контент-маркетологов, помогая увеличить привлекательность и читабельность текстовых материалов, таких как статьи, блоги или рекламные баннеры. Благодаря возможности точной настройки ширины текста, можно создавать уникальные и запоминающиеся дизайны, которые будут привлекать внимание и удерживать интерес пользователей, улучшая эффективность контент-маркетинговых кампаний.
В итоге, применение Font-to-width в веб-дизайне и контент-маркетинге позволяет создавать более привлекательный и удобочитаемый контент, улучшая визуальное впечатление, читабельность и эффективность коммуникации с аудиторией.