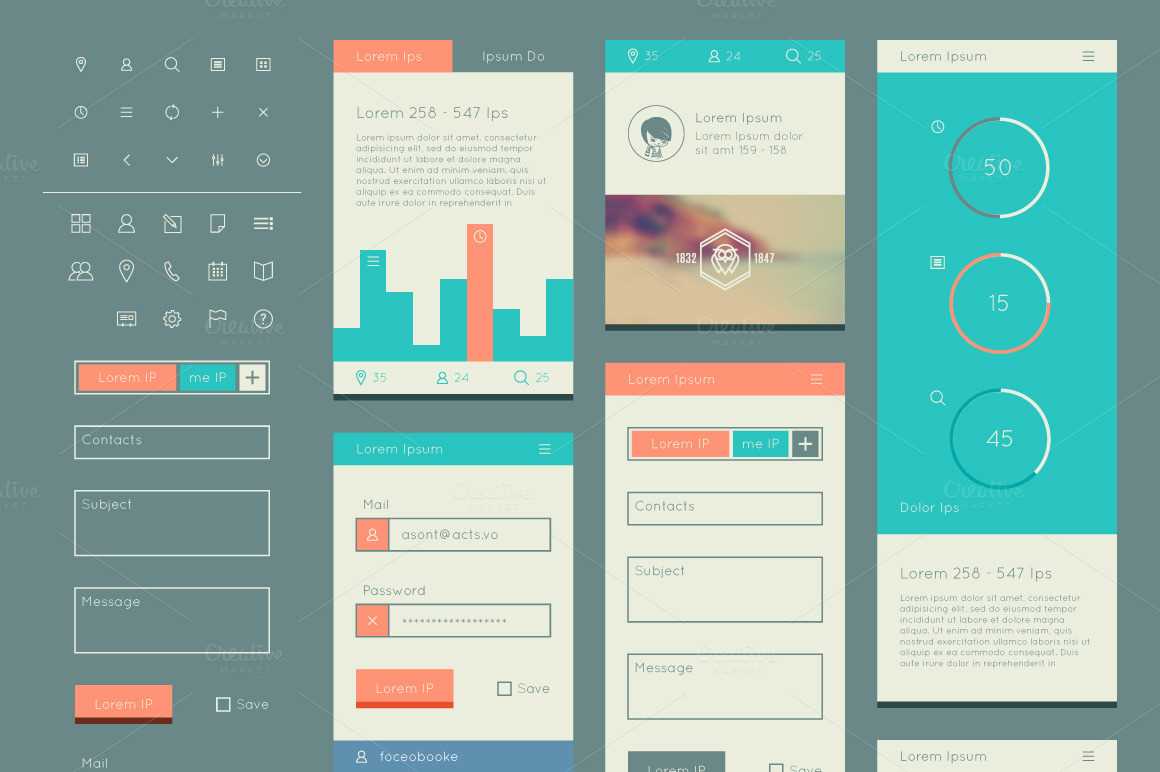
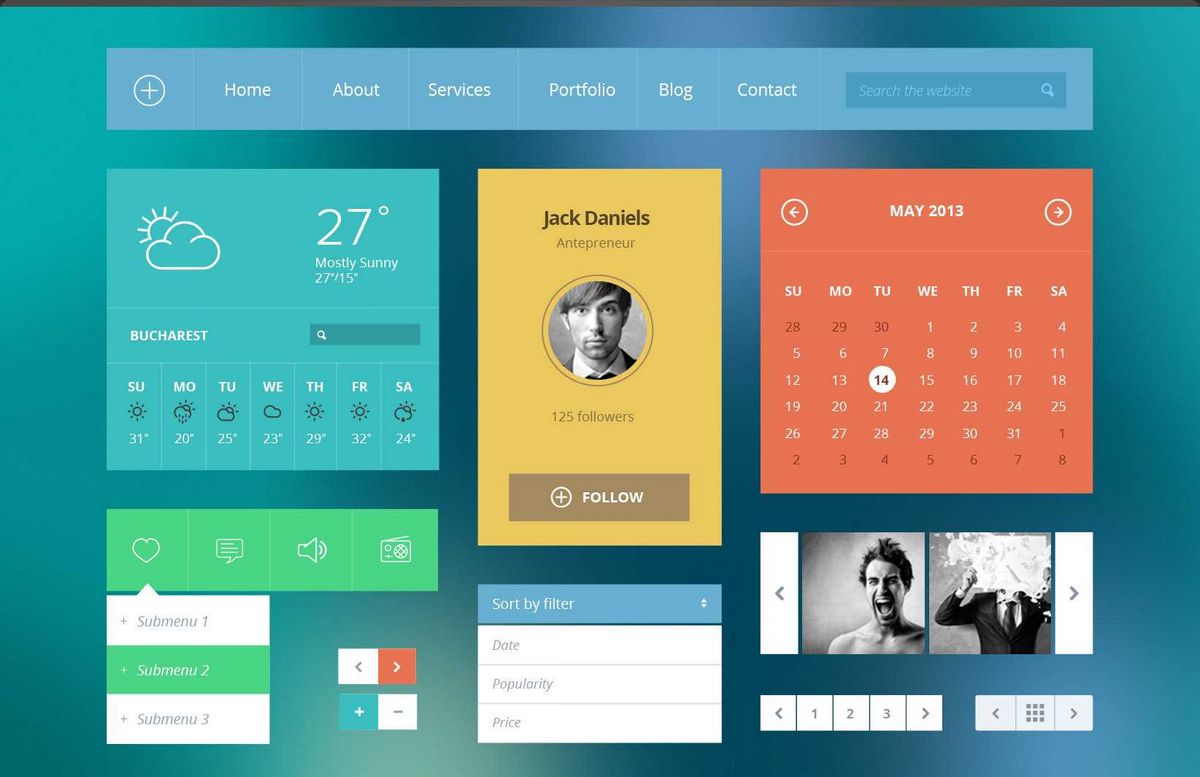
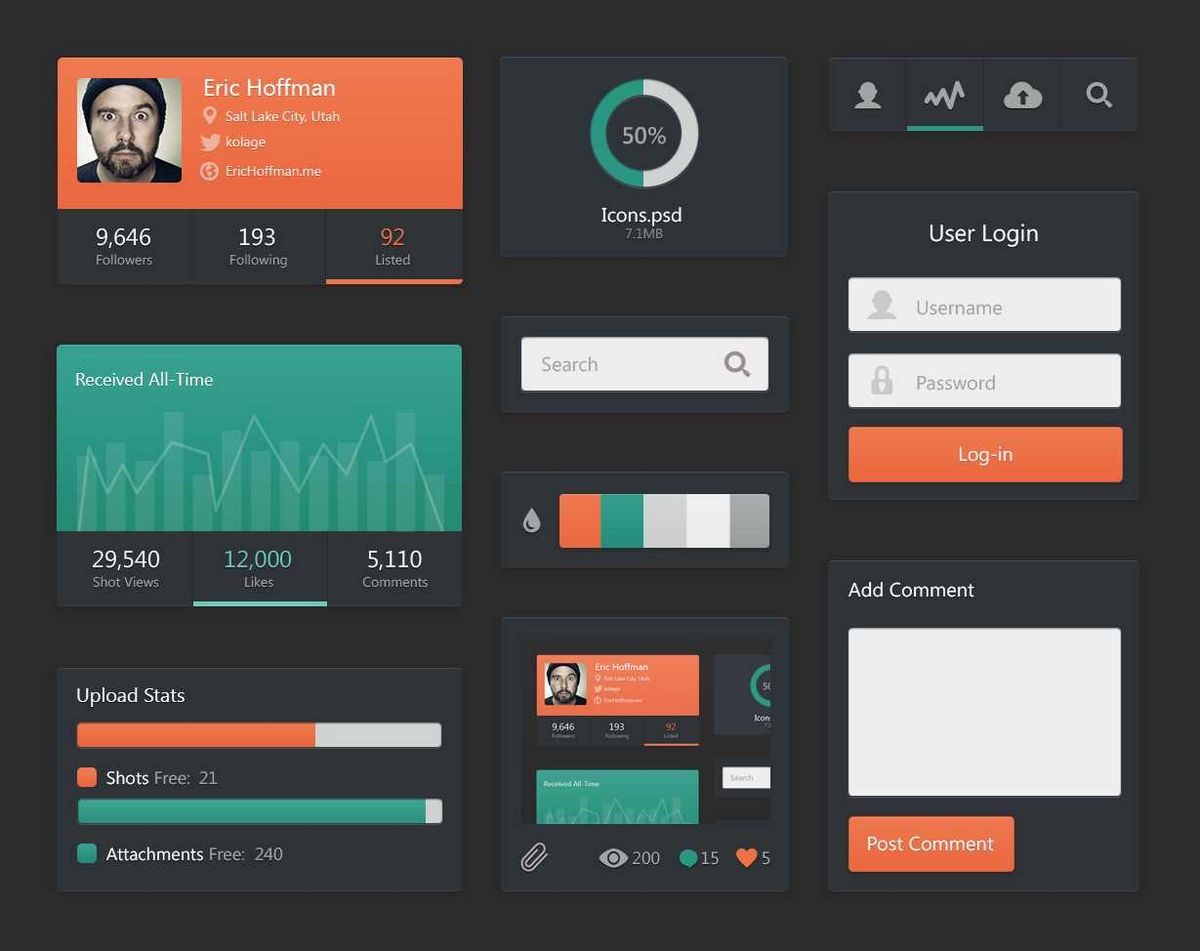
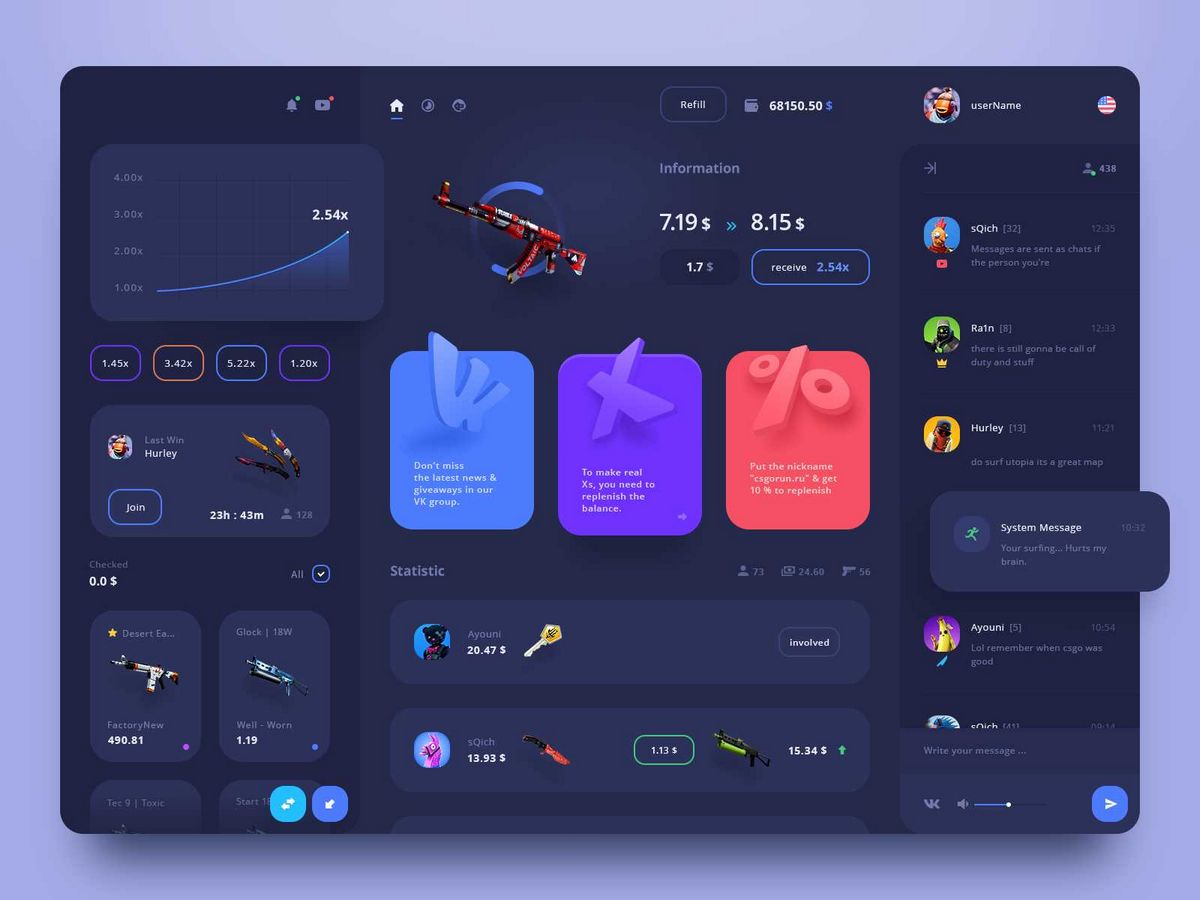
Flat UI Design — Коллекция дизайнов в стиле flat, спасибо Эрику

В современном мире дизайн играет огромную роль в создании визуальной привлекательности и функциональности различных продуктов и сервисов. Однако, не всегда просто найти подходящие решения, которые сочетают в себе современные тенденции и удобство использования.
Содержание статьи:
Но сегодня мы рады представить вам уникальный сервис, который поможет вам в этом нелегком деле. Flat UI Design — это источник вдохновения и готовых решений в стиле плоского дизайна, который становится все более популярным и востребованным.
Flat UI Design предлагает огромную коллекцию дизайнов, созданных с учетом современных трендов и принципов плоского дизайна. Здесь вы найдете множество готовых элементов и компонентов, которые помогут вам создать стильный и современный интерфейс для ваших проектов.
Не нужно тратить много времени на разработку и тестирование собственных решений. Flat UI Design предлагает готовые компоненты, которые легко адаптируются под различные проекты и платформы. Благодаря этому вы сможете сосредоточиться на самом главном — на создании уникального контента и функциональности ваших продуктов.
Новый тренд в веб-дизайне: эволюция к плоскому UI-дизайну
В современном веб-дизайне наблюдается постоянная эволюция и развитие, и одним из наиболее заметных трендов последних лет стал плоский UI-дизайн, или flat design. Этот стиль дизайна отличается от предыдущих подходов своей минималистичностью, отсутствием объемных элементов и теней, а также использованием чистых цветов и простых форм.
Преимущества плоского UI-дизайна
Одним из главных преимуществ плоского UI-дизайна является его простота и легкость восприятия. Отсутствие лишних деталей и эффектов позволяет пользователям сосредоточиться на самой информации, что способствует улучшению пользовательского опыта. Кроме того, плоский дизайн обеспечивает быструю загрузку страниц, так как требует меньше ресурсов для отображения.
Основные принципы плоского UI-дизайна

В плоском UI-дизайне используются простые и понятные иконки, плоские кнопки и элементы управления, минимум текста и яркие цвета. Основной принцип этого стиля — максимальная ясность и простота, чтобы пользователи могли быстро и легко ориентироваться на странице и выполнять необходимые действия.
| Преимущества плоского UI-дизайна | Основные принципы плоского UI-дизайна |
|---|---|
| Простота и легкость восприятия | Использование простых иконок и кнопок |
| Улучшение пользовательского опыта | Минимум текста и яркие цвета |
| Быстрая загрузка страниц | Максимальная ясность и простота |
Что такое Flat UI Design и почему его выбирают все больше дизайнеров?
Современные тенденции в веб-дизайне нередко указывают на популярность Flat UI Design. Этот стиль, характеризующийся минималистичностью, плоскими элементами и яркими цветами, привлекает все больше дизайнеров. Но что именно делает Flat UI Design таким привлекательным и почему он становится предпочтительным выбором для многих?
Читайте также: Material Design UI Kit — Работы в стиле материального дизайна на основе руководства от Google
Мир веб-дизайна постоянно меняется, и в наше время существует множество различных подходов к созданию пользовательских интерфейсов. Однако одной из самых.
Простота и ясность
Одной из основных причин выбора Flat UI Design является его простота и ясность. Плоские элементы и минималистичный подход позволяют создавать интерфейсы, которые легко воспринимаются пользователями. Отсутствие лишних деталей и теней делает дизайн понятным и интуитивно понятным.
Совместимость с мобильными устройствами
Еще одним преимуществом Flat UI Design является его совместимость с мобильными устройствами. Плоские элементы и яркие цвета хорошо смотрятся на маленьких экранах и обеспечивают легкую навигацию и взаимодействие с интерфейсом. Более того, простота дизайна позволяет улучшить производительность и скорость работы приложений на мобильных устройствах.
- Минимализм и акцент на контенте
- Стиль Flat UI Design отличается минимализмом, который позволяет акцентировать внимание пользователя на контенте. Отсутствие лишних элементов и украшений позволяет контенту выделяться и быть более заметным. Это особенно актуально для сайтов и приложений, где информация является ключевым элементом.
- Стильные и современные визуальные эффекты
- Flat UI Design предлагает множество стильных и современных визуальных эффектов, которые делают дизайн интересным и привлекательным. Яркие цвета, простые формы и плоские элементы создают впечатление современности и инновационности.
Все эти преимущества делают Flat UI Design популярным выбором для дизайнеров. Простота, ясность, совместимость с мобильными устройствами, акцент на контенте и стильные визуальные эффекты — все это делает этот стиль привлекательным и эффективным для создания современных и удобных интерфейсов.
Преимущества использования Flat UI Design в веб-проектах

В современном веб-дизайне существует множество различных стилей и подходов, однако Flat UI Design заслуживает особого внимания. Этот стиль дизайна отличается минималистичностью, яркими цветами и плоскими элементами, создавая современный и стильный образ веб-проекта.
Одним из главных преимуществ использования Flat UI Design является его простота и понятность. Плоские элементы и минималистичный дизайн делают пользовательский интерфейс интуитивно понятным и легким в использовании. Это особенно важно для веб-проектов, где пользователи ожидают быстрого и удобного взаимодействия.
Еще одним преимуществом Flat UI Design является его адаптивность. Строгая геометрия и четкие линии позволяют легко адаптировать дизайн к различным устройствам и экранам. Благодаря этому, веб-проекты, выполненные в стиле Flat UI Design, выглядят привлекательно и профессионально на любом устройстве, будь то компьютер, планшет или смартфон.
Еще одним преимуществом Flat UI Design является его скорость загрузки. Плоские элементы не требуют большого количества графики и сложных эффектов, что позволяет уменьшить размер страницы и ускорить ее загрузку. Быстрая загрузка страницы важна для удержания пользователей и улучшения их впечатления от веб-проекта.
Кроме того, Flat UI Design способствует повышению конверсии и удержанию пользователей. Простота и понятность дизайна помогают пользователям быстро находить необходимую информацию и выполнять нужные действия. Это в свою очередь увеличивает вероятность того, что пользователь совершит целевое действие на веб-проекте, такое как покупка или подписка.
Особенности и принципы дизайна в стиле Flat UI
Как сделать графический UI дизайн приложений на C# — Flat Design / C# Уроки
Разработка дизайна в стиле Flat UI предоставляет уникальные возможности для создания современных и эстетически привлекательных пользовательских интерфейсов. Этот стиль характеризуется минималистичным подходом, отсутствием объемности и использованием чистых, плоских элементов.
Одной из основных особенностей Flat UI является яркое использование цвета. Вместо теней и градиентов, дизайнеры акцентируют внимание на ярких и насыщенных оттенках, которые помогают выделить важные элементы интерфейса. Кроме того, в стиле Flat UI широко применяются геометрические формы, простые и понятные иконки, а также четкие линии и контуры.
Принципы дизайна в стиле Flat UI также включают использование простых и понятных шрифтов, что обеспечивает удобство чтения и восприятия информации. Важным аспектом является также простота и интуитивность взаимодействия с интерфейсом. Пользователь должен легко ориентироваться и быстро находить необходимые функции и элементы.
Важно отметить, что дизайн в стиле Flat UI не ограничивает креативность и эксперименты. Несмотря на свою минималистичность, этот стиль дает возможность играть с цветами, формами и композицией, создавая уникальные и запоминающиеся интерфейсы. При этом главным принципом остается сохранение простоты и понятности для пользователя.
Элементы дизайна в стиле flat: основные характеристики и примеры

В дизайнах в стиле flat часто используются геометрические формы, такие как круги, квадраты и треугольники. Они создают четкую и простую композицию, которая легко воспринимается пользователем.
Одним из ключевых элементов дизайна в стиле flat является использование ярких и насыщенных цветов. Они придают ощущение энергии и живости, делая дизайн более привлекательным и запоминающимся.
Другой характерной особенностью дизайна в стиле flat является использование простых и четких шрифтов. Они обычно не имеют лишних декоративных элементов и отлично читаются на различных устройствах и экранах.
Кроме того, дизайны в стиле flat часто включают в себя использование иконок. Они помогают передать информацию и функциональность компонентов без слов, делая пользовательский интерфейс более интуитивно понятным.
Примеры дизайнов в стиле flat можно увидеть во многих приложениях и веб-сайтах. Это могут быть кнопки, меню, заголовки, изображения и многое другое. Все эти элементы совместно создают гармоничную и современную визуальную концепцию, которая привлекает внимание и облегчает взаимодействие с пользователем.
| Примеры элементов в стиле flat: | Примеры элементов в плоском стиле: |
| Круглые кнопки | Кнопки без градиентов |
| Простые иконки | Минималистичные иконки |
| Плоские цветовые блоки | Простые цветовые блоки |