W3C validator — надежный инструмент для проверки веб-сайта на соответствие стандартам W3C

В современном мире, где веб-разработка стала неотъемлемой частью нашей жизни, важно иметь возможность создавать и поддерживать веб-сайты, которые соответствуют стандартам и рекомендациям W3C. Ведь только такие сайты обеспечивают оптимальное взаимодействие с посетителями и поисковыми системами.
Содержание статьи:
Однако, не всегда легко удержаться от возможных ошибок и недочетов в коде. Именно поэтому существует уникальный онлайн-инструмент, который поможет вам проверить ваш веб-сайт на соответствие стандартам и выявить потенциальные проблемы.
Этот инструмент, обладающий множеством полезных функций, является незаменимым помощником для веб-разработчиков, дизайнеров и владельцев веб-сайтов. Он позволяет осуществлять проверку валидности HTML и CSS кода, а также анализировать структуру документа и обнаруживать возможные ошибки и предупреждения.
С помощью этого инструмента вы сможете:
- Убедиться, что ваш веб-сайт полностью соответствует стандартам W3C;
- Избежать возможных проблем с отображением и взаимодействием на различных устройствах и браузерах;
- Оптимизировать код и улучшить производительность вашего веб-сайта;
- Улучшить доступность вашего веб-сайта для пользователей с ограниченными возможностями;
- Получить детальный отчет о найденных ошибках и рекомендациях по их исправлению.
Не упустите возможность воспользоваться этим бесценным инструментом и убедиться в качестве вашего веб-сайта!
Важность использования W3C validator для веб-разработчика
Повышение качества кода

W3C validator — это инструмент, который позволяет веб-разработчику проверить код своего веб-сайта на соответствие стандартам W3C. Корректный и валидный код является основой для создания доступных, удобных и безопасных веб-сайтов.
Проверка кода на валидность позволяет выявить и исправить различные ошибки, такие как неправильное использование тегов, неверное закрытие элементов, отсутствие обязательных атрибутов и другие нарушения стандартов. Благодаря этому, веб-сайт становится более структурированным, понятным для поисковых систем и удобным для пользователей.
Читайте также: Broken Links — Надежный инструмент для обнаружения и исправления битых ссылок, редиректов
Виртуальное пространство постепенно превращается в огромную сеть информации, где каждая страница является звеном в цепи знаний. Однако, как и в реальном.
Улучшение SEO-оптимизации
Кроме того, использование W3C validator может значительно повлиять на SEO-оптимизацию веб-сайта. Поисковые системы предпочитают веб-сайты с валидным кодом, так как он облегчает индексацию и понимание контента.
Валидный код также способствует более точному отображению веб-сайта в различных браузерах и устройствах, что является важным фактором для пользовательского опыта и удовлетворенности пользователя.
Экономия времени и ресурсов
Использование W3C validator позволяет веб-разработчику экономить время и ресурсы на поиск и исправление ошибок в коде. Благодаря автоматической проверке, разработчик может быстро выявить и исправить нарушения стандартов, что способствует более эффективной работе и сокращению времени на отладку.
Кроме того, валидный код обеспечивает более гибкую и удобную поддержку и развитие веб-сайта в будущем, так как он легче поддается изменениям и доработкам.
- Повышение качества кода
- Улучшение SEO-оптимизации
- Экономия времени и ресурсов
Обзор W3C Validator — TOPHOSTING.PRO
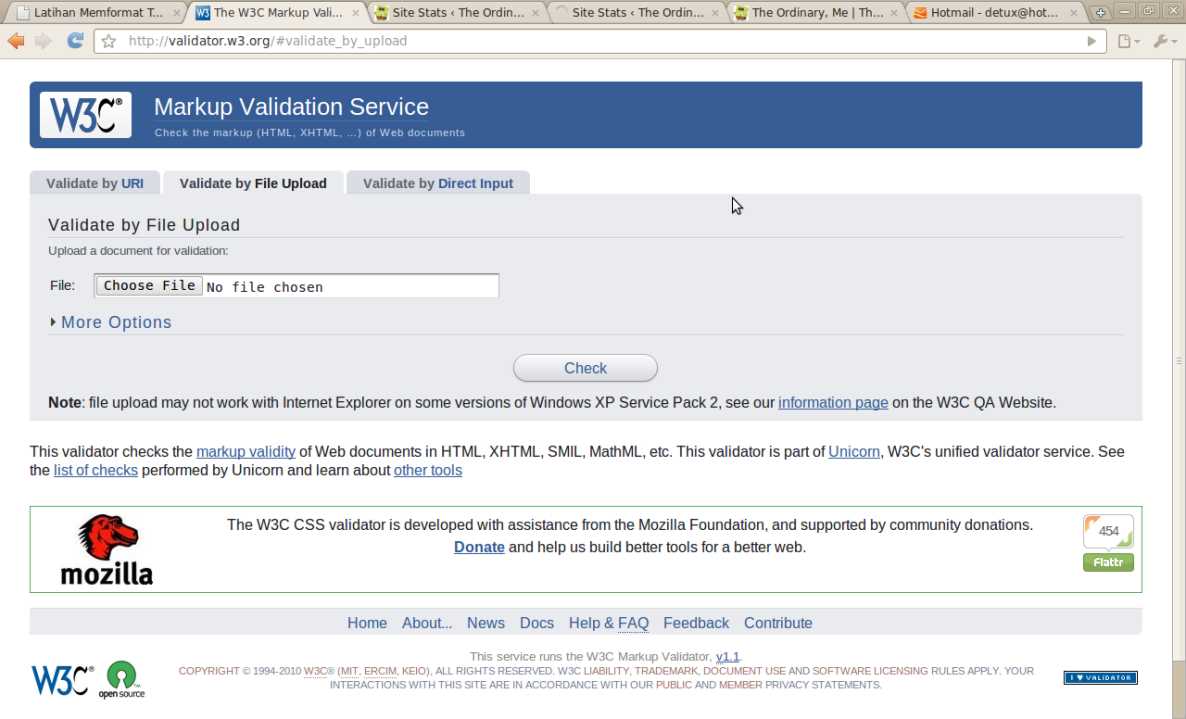
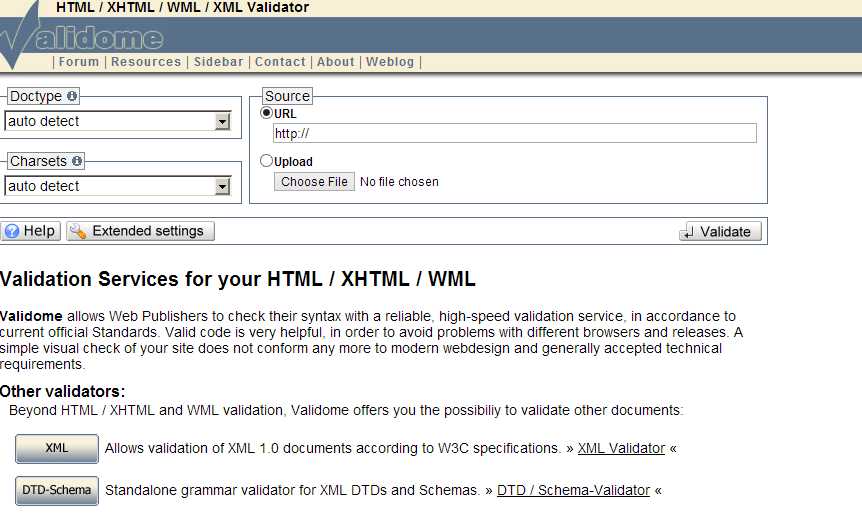
Основные принципы работы данного инструмента
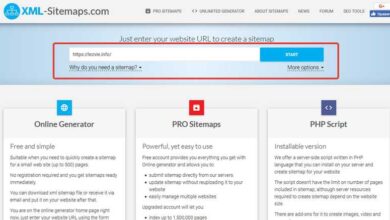
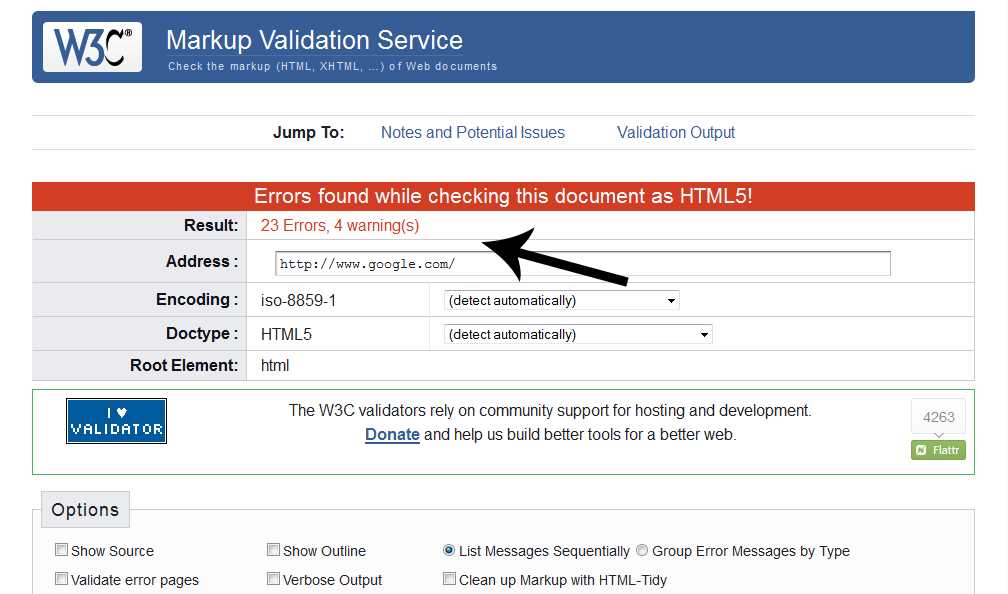
Автоматизированная проверка: Наш инструмент осуществляет автоматическую проверку веб-страниц на соответствие стандартам W3C. С помощью специальных алгоритмов и правил, он сканирует код страницы и выявляет нарушения, которые могут привести к неправильному отображению или некорректной работе сайта.
Подробные отчеты: После завершения проверки, наш инструмент предоставляет подробные отчеты о найденных ошибках и предупреждениях. Это позволяет разработчикам быстро и эффективно исправить проблемы и улучшить качество своего веб-сайта.
Удобный интерфейс: Мы разработали простой и интуитивно понятный интерфейс, чтобы каждый пользователь мог легко пользоваться нашим инструментом без лишних сложностей. Весь процесс проверки осуществляется в несколько кликов, что значительно экономит время и упрощает работу с инструментом.
Поддержка последних стандартов: Наш инструмент постоянно обновляется и поддерживает последние стандарты W3C. Это означает, что вы можете быть уверены в том, что ваш веб-сайт будет соответствовать современным требованиям и работать на всех популярных платформах и браузерах.
Гибкость и настраиваемость: Мы предоставляем возможность настраивать параметры проверки веб-страниц, чтобы вы могли адаптировать инструмент под свои индивидуальные потребности. Вы можете выбрать, какие типы ошибок и предупреждений включать в отчет, а также указать дополнительные правила и настройки для более точной проверки.
Работая с нашим инструментом, вы можете быть уверены в том, что ваш веб-сайт будет соответствовать стандартам качества и работать без проблем на всех устройствах.
Преимущества использования W3C validator для проверки веб-сайта
Обеспечение совместимости
Одним из важных преимуществ использования W3C validator является возможность проверить совместимость вашего веб-сайта с веб-стандартами, разработанными World Wide Web Consortium (W3C). Это означает, что ваш сайт будет отображаться корректно на различных браузерах и устройствах, а пользователи смогут получить доступ к контенту без проблем и искажений. Валидатор поможет выявить ошибки в HTML-коде, отсутствие необходимых атрибутов и другие проблемы, которые могут повлиять на совместимость сайта.
Улучшение доступности

Валидация веб-сайта с помощью W3C validator также способствует улучшению его доступности. Правильно написанный и структурированный код делает сайт доступным для людей с ограниченными возможностями, такими как слабовидящие или люди с нарушениями слуха. Валидатор поможет выявить проблемы в коде, которые могут затруднять доступность сайта и предложит рекомендации по их исправлению.
Проверка веб-сайта с помощью W3C validator является неотъемлемой частью процесса разработки и поддержки сайта. Он помогает обеспечить совместимость и доступность, что способствует повышению качества и профессионализма вашего веб-проекта.