0 to 255 — Простой инструмент для поиска и подбора оттенков цвета в веб-дизайне и графическом дизайне

Иногда мы сталкиваемся с задачей выбора цвета для наших проектов, будь то дизайн веб-сайта, создание логотипа или оформление презентации. Поиск нужного оттенка может быть сложным и трудоемким процессом, требующим знаний и опыта. Но как быть, если у вас нет времени или возможности обратиться к профессионалам?
Содержание статьи:
Для всех, кто ищет простой и удобный способ найти и подобрать идеальный цвет, мы предлагаем уникальный сервис 0 to 255. Этот инструмент поможет вам быстро и легко найти нужный оттенок, не тратя много времени и усилий. Больше не нужно искать в сотнях палитр или пробовать разные комбинации, чтобы достичь желаемого результата — все, что вам нужно, есть в одном месте.
Сервис 0 to 255 предоставляет вам доступ к огромной базе цветовых оттенков, которые вы можете исследовать и использовать в своих проектах. Вы можете выбрать оттенок, основываясь на его яркости, насыщенности или цветовой модели. Кроме того, вы можете сохранить выбранные оттенки для дальнейшего использования или поделиться ими с коллегами и друзьями. Позвольте вашим идеям расцвести с помощью уникального сервиса 0 to 255!
0 to 255: Удобный ресурс для подбора оттенков цветовой гаммы

Почему 0 to 255?
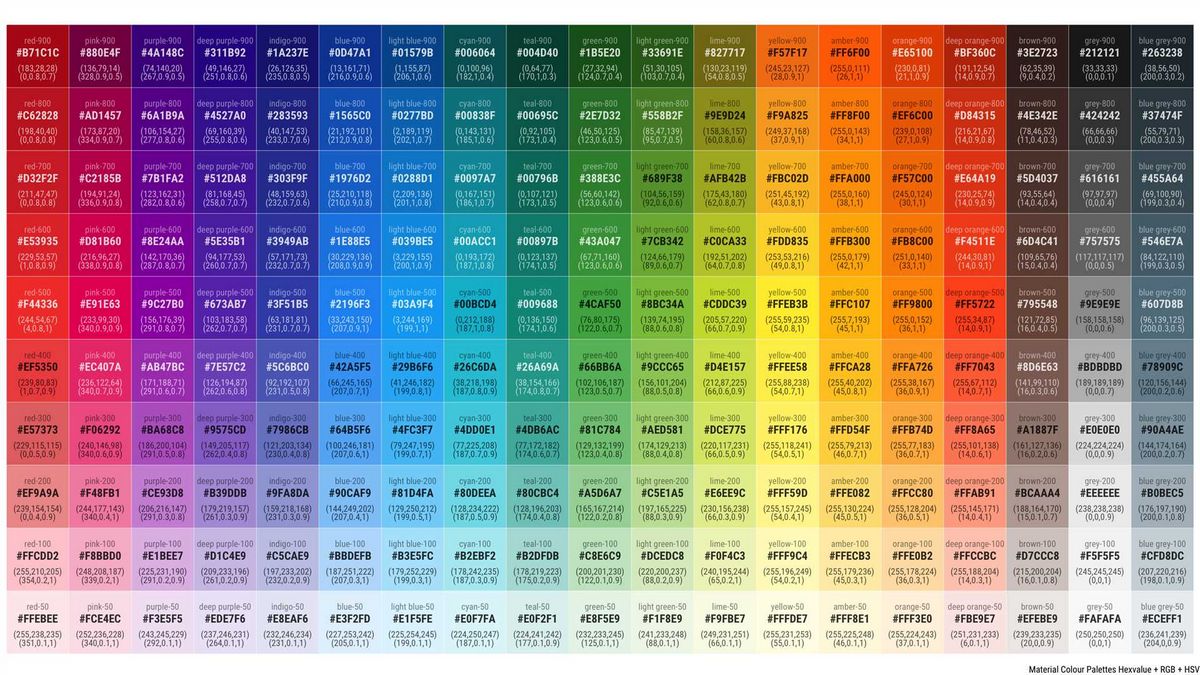
Название ресурса, 0 to 255, отражает диапазон значений RGB (красный, зеленый, синий), которые используются для определения цвета. В данном диапазоне каждый цвет представлен числом от 0 до 255, где 0 соответствует отсутствию цвета, а 255 — максимальной насыщенности. Используя этот диапазон, ресурс позволяет вам точно настроить нужный оттенок, играя с его яркостью и насыщенностью.
Как использовать 0 to 255?
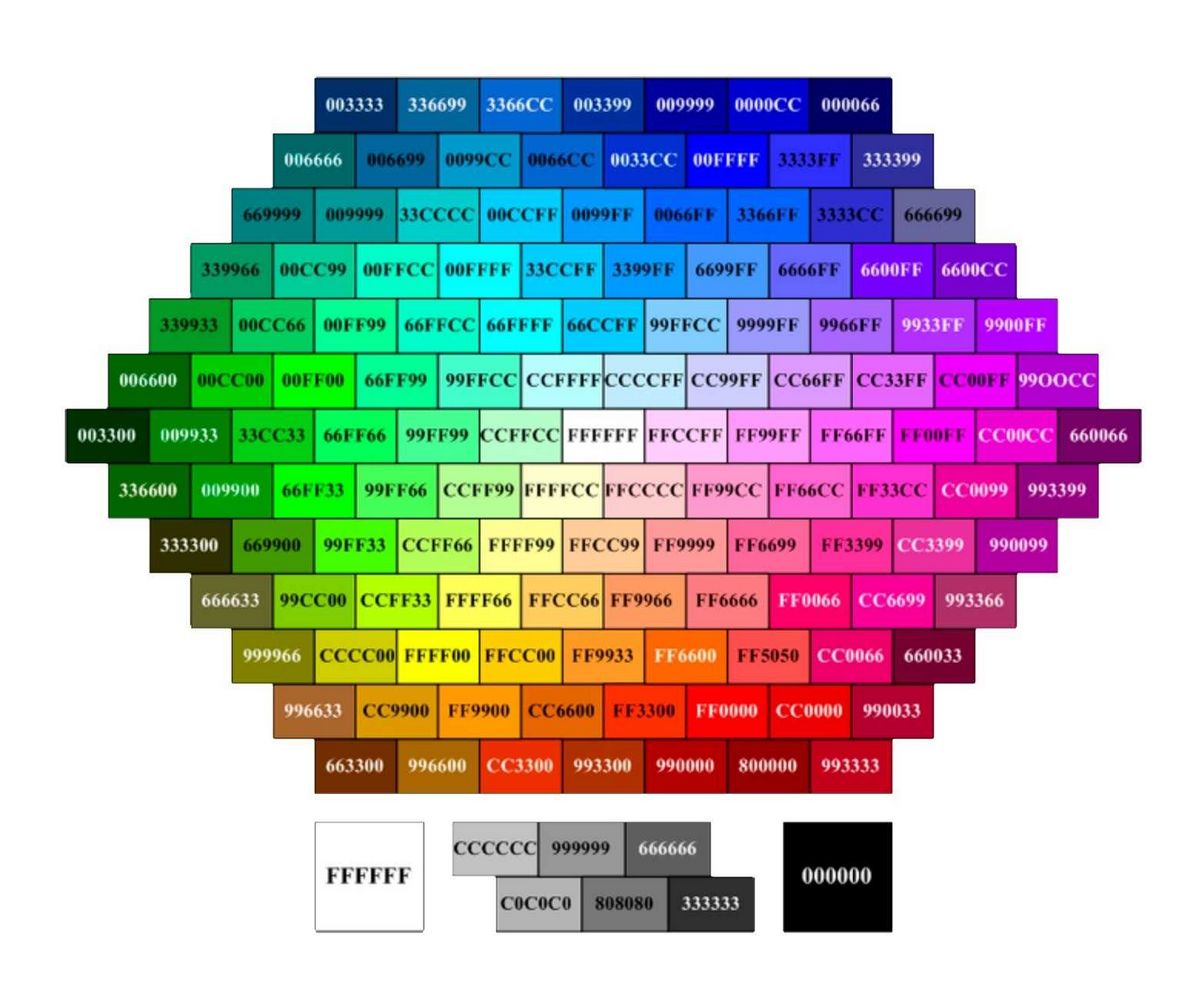
Для использования ресурса 0 to 255 вам необходимо просто воспользоваться его удобным интерфейсом. На главной странице вы увидите цветовую палитру, представленную в виде таблицы, где каждая ячейка содержит определенный оттенок цвета. Вы можете нажать на нужную ячейку, чтобы увидеть его код RGB и HEX, а также скопировать его для дальнейшего использования.
Кроме того, вы можете использовать поиск по цветовой гамме, введя нужный оттенок в специальное поле. Ресурс 0 to 255 также предлагает вам возможность создания гармоничной цветовой палитры, выбрав основной цвет и автоматически генерируя соответствующие оттенки.
Читайте также: Skala Color — инновационный инструмент для необычного подбора цветов
В мире, где каждый день мы сталкиваемся с бесчисленным количеством цветовых комбинаций, найти идеальное сочетание для своего проекта может быть настоящим.
| Цвет | Код RGB | Код HEX |
|---|---|---|
| 255, 0, 0 | #FF0000 | |
| 0, 255, 0 | #00FF00 | |
| 0, 0, 255 | #0000FF |
Таким образом, ресурс 0 to 255 представляет собой удобный инструмент для поиска, выбора и создания оттенков цветовой гаммы. Благодаря его простому и интуитивно понятному интерфейсу, вы сможете быстро и легко настроить нужный цвет для любого проекта.
Узнайте все о палитре оттенков с помощью 0 to 255: мощный инструмент для исследования цветового спектра
С помощью 0 to 255 вы сможете расширить свои знания о цветовой теории и научиться правильно комбинировать оттенки для достижения нужного эффекта. Вы сможете узнать о различных цветовых моделях, таких как RGB, CMYK и HEX, и освоить технику выбора оптимальных цветовых комбинаций для ваших проектов.
Воспользуйтесь возможностью экспериментировать с разными оттенками, насыщенностью и яркостью, чтобы создать гармоничный и эстетически привлекательный образ. С помощью инструментов 0 to 255 вы сможете создавать палитры цветов, сохранять их и делиться своими находками с другими творческими людьми.
Позвольте себе окунуться в мир цвета и открыть для себя новые горизонты творчества с помощью сервиса 0 to 255. Исследуйте, экспериментируйте и создавайте великолепные дизайны, которые будут удивлять и вдохновлять окружающих.
Простой инструмент для выбора и создания оттенков цвета
В данном разделе представлен уникальный инструмент, который поможет вам выбрать и создать разнообразные оттенки цвета без лишних сложностей и затрат. Этот инструмент предлагает широкий спектр возможностей, позволяющих вам настроить цветовую гамму в соответствии с вашими потребностями и предпочтениями.
Вам больше не придется тратить время на поиск и подбор нужного оттенка цвета, так как этот инструмент предоставляет удобный интерфейс для быстрого и точного выбора нужного цвета. Вы сможете экспериментировать с различными комбинациями и настраивать оттенки цвета с помощью простых и понятных инструментов.

Используя этот инструмент, вы сможете создавать уникальные цветовые палитры для ваших проектов, веб-сайтов, дизайнов и многого другого. Выбирайте из множества доступных цветов и создавайте свои собственные комбинации, чтобы придать уникальный стиль и настроение вашим творениям.
Помимо выбора оттенков цвета, этот инструмент также предлагает возможность получить коды цветов в различных форматах, таких как HEX, RGB и HSL. Это позволяет вам легко использовать выбранные оттенки в своих проектах и обеспечивает совместимость с различными программами и платформами.
- Быстрый и удобный выбор оттенков цвета
- Создание уникальных цветовых палитр
- Экспериментирование с комбинациями цветов
- Получение кодов цветов в различных форматах
Не откладывайте на потом, начните использовать этот простой инструмент для выбора и создания оттенков цвета и придайте вашим проектам новую жизнь!
Интерактивная палитра цветов: откройте для себя мир бесконечных комбинаций
Исследуйте разнообразные оттенки, экспериментируйте с их сочетаниями и вдохновляйтесь на создание собственных цветовых палитр. Благодаря простому и интуитивно понятному интерфейсу нашего инструмента, вы сможете легко настраивать цвета и создавать идеальные сочетания для вашего проекта.
Интерактивная палитра цветов позволит вам разыграть всю гамму эмоций и подчеркнуть особенности вашего дизайна. Вы сможете проявить свою творческую натуру и передать нужное настроение, используя лишь правильно подобранные цвета.
Не ограничивайте себя стандартными цветовыми схемами, откройте для себя новые грани и возможности, которые может предложить вам наша интерактивная палитра цветов. Используйте ее для создания уникальных проектов, которые будут привлекательными и запоминающимися.
Воспользуйтесь нашим инструментом прямо сейчас и отправляйтесь в увлекательное путешествие по миру бесконечных комбинаций цветов!